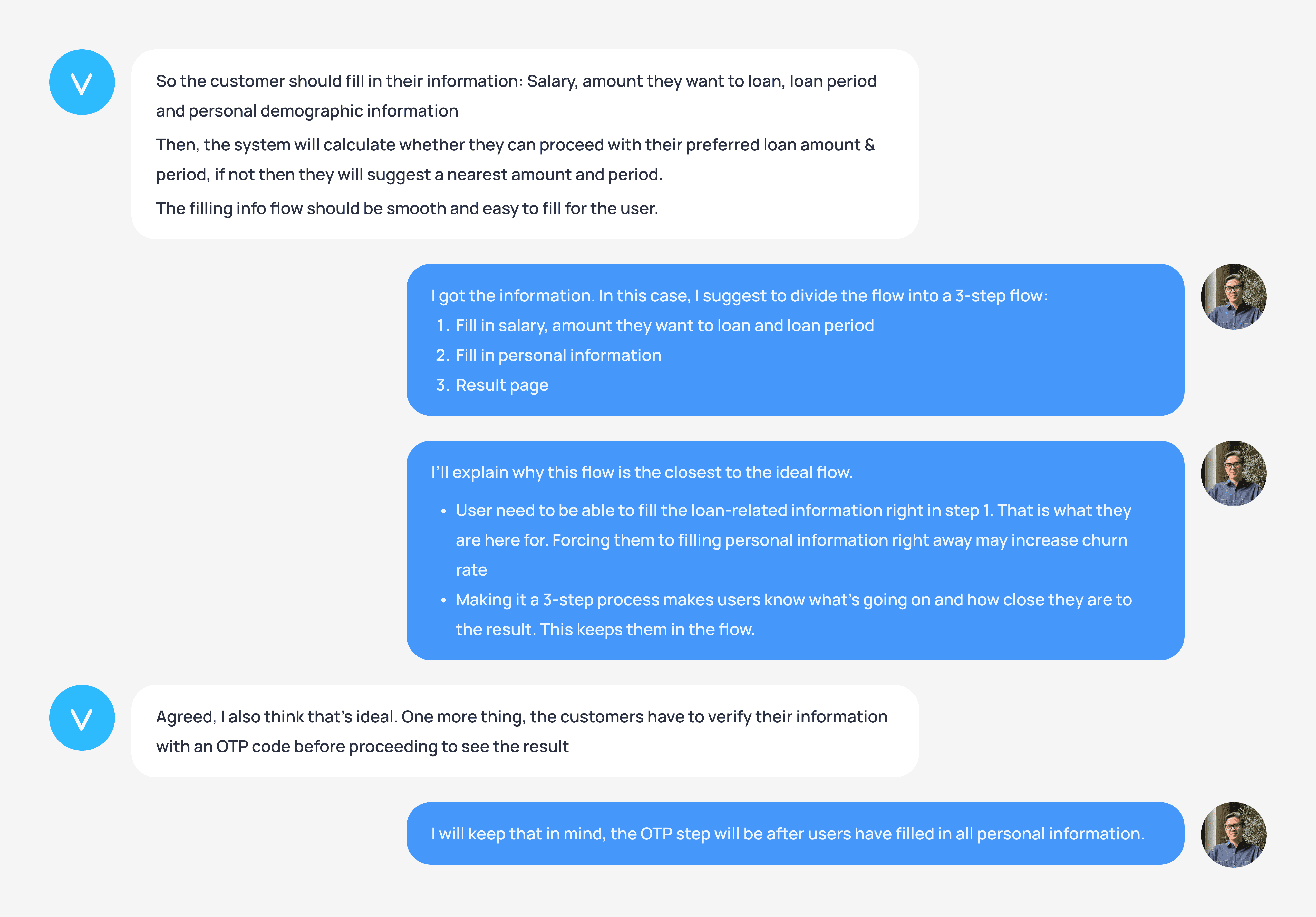
Often, I was required to leverage the modules visually and suggest user flows/layout for the module (even if there was a drawn wireframe, I would still suggest better layout if I identified a better one). Our discussion regarding requirement & suggestion usually went like this (LOAN module):

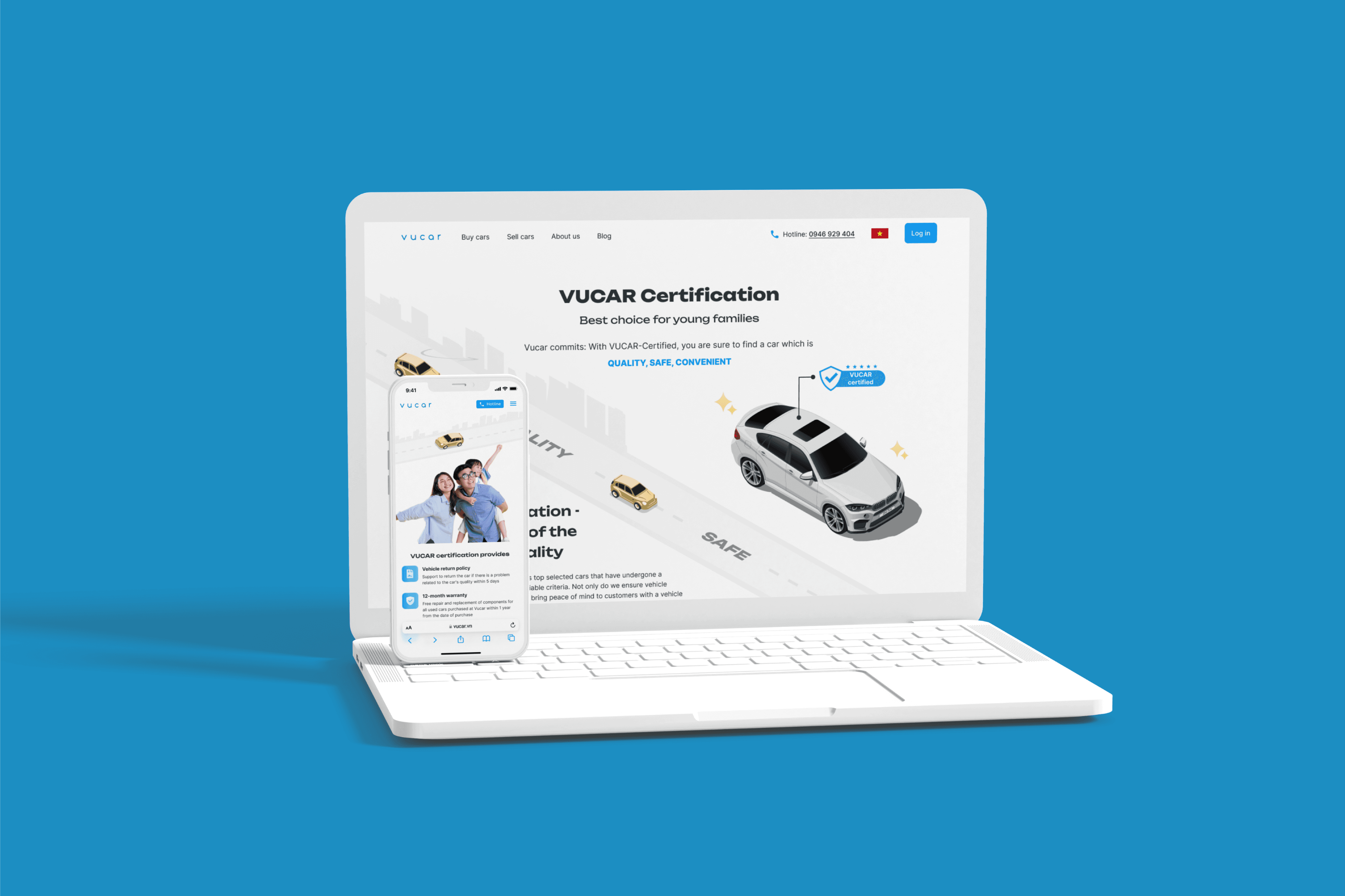
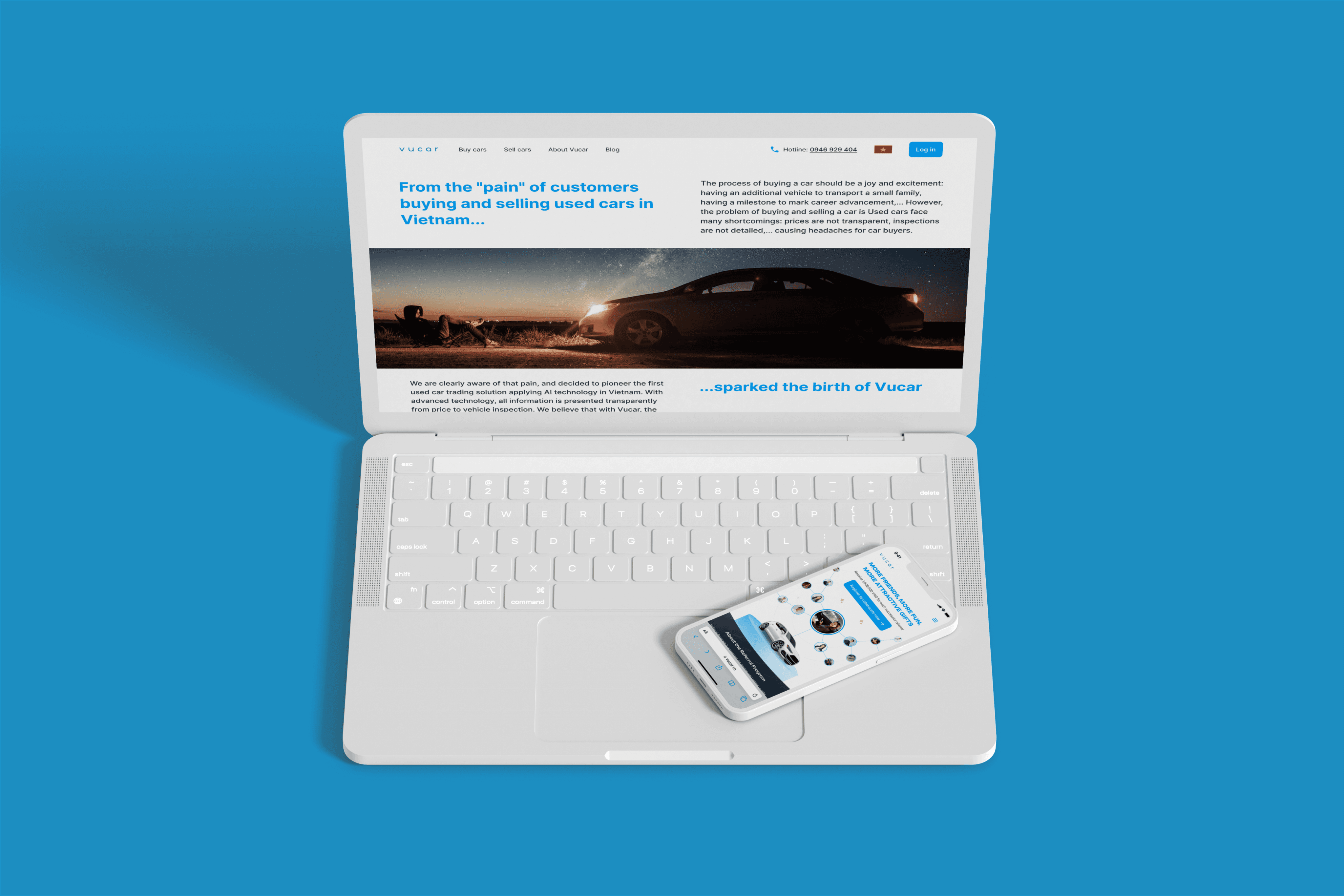
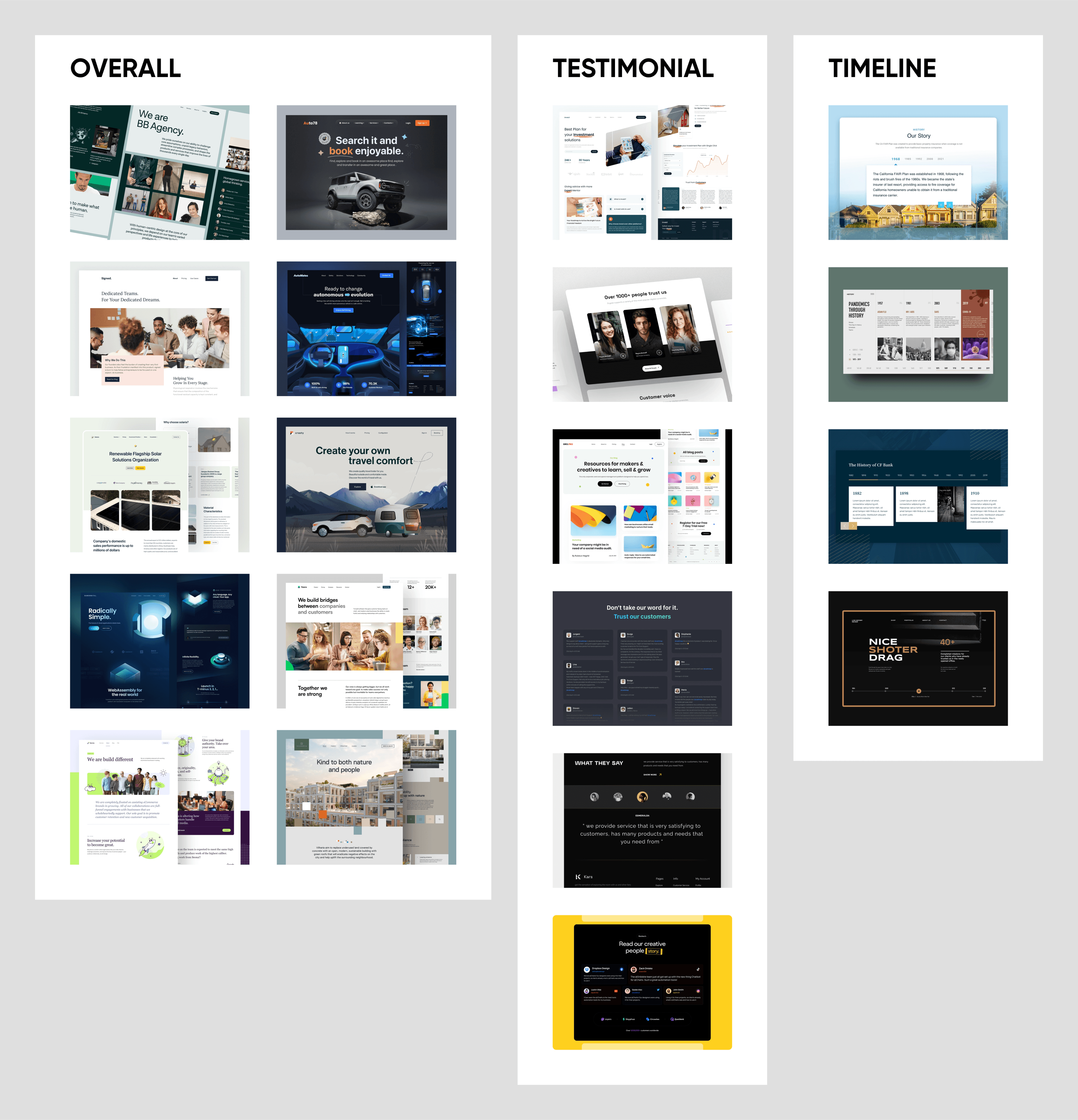
A board usually look like this (ABOUT US module):

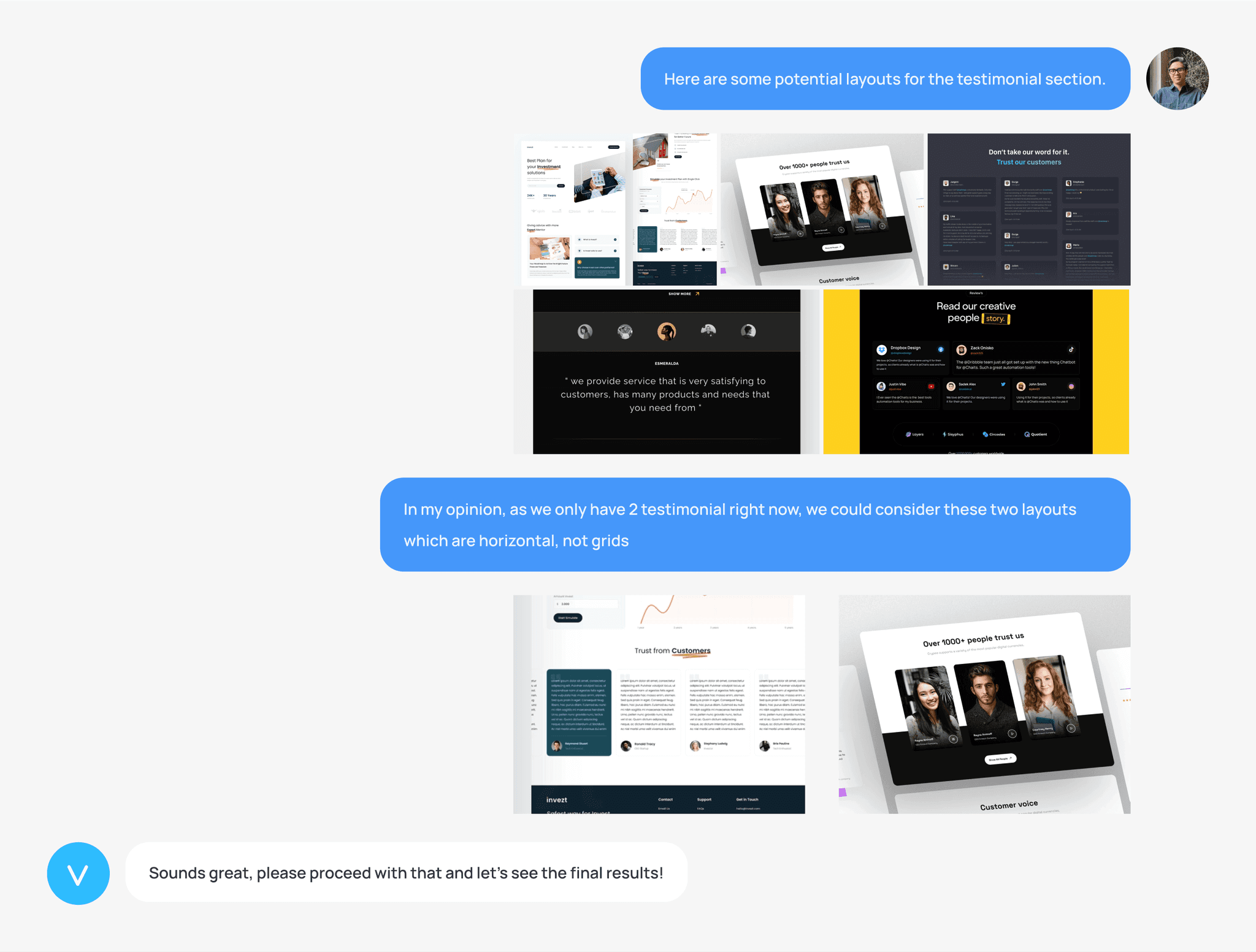
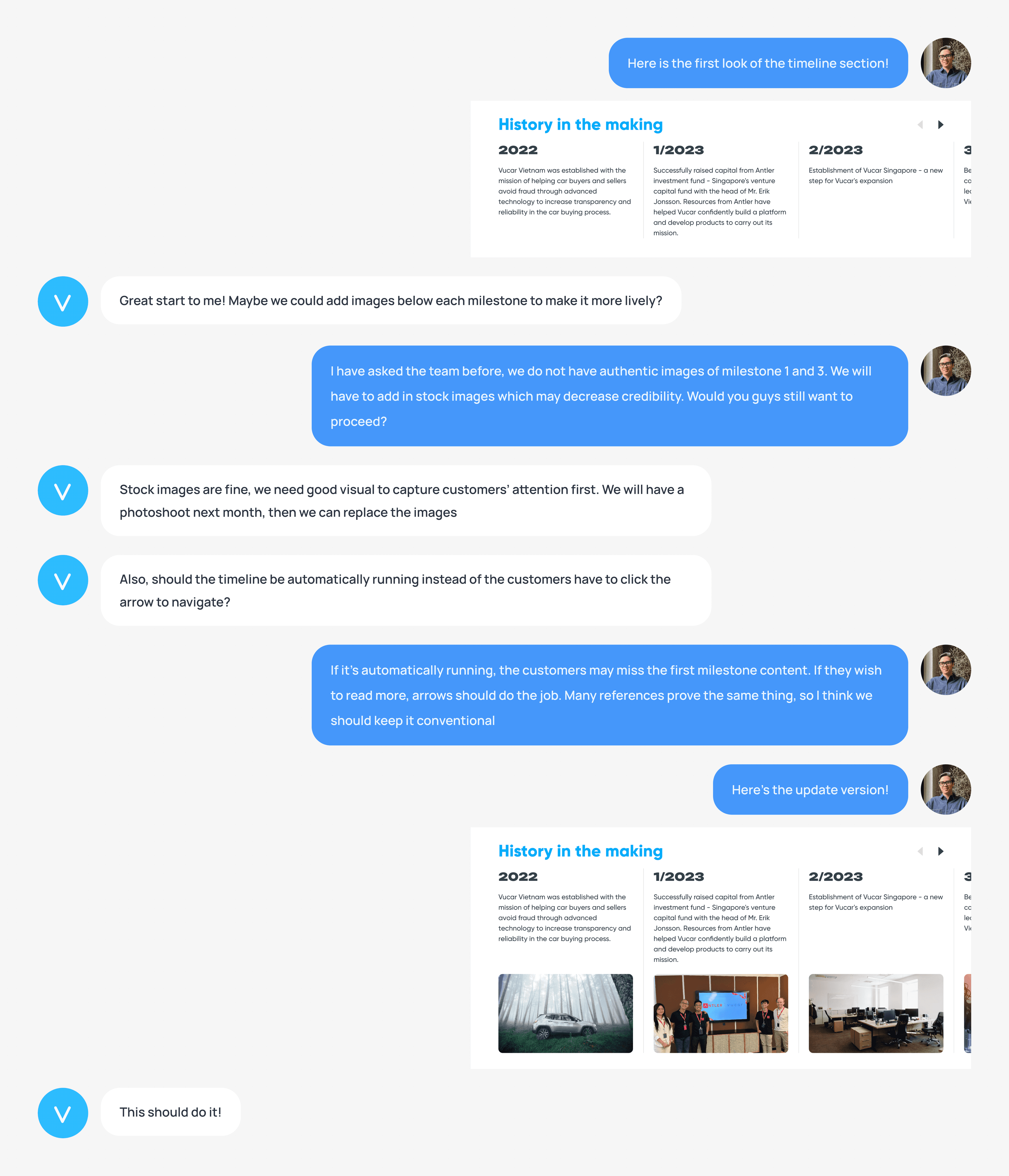
Things often went like this when I presented the board to the product team. I usually analyzed a little bit on my preferences, pros & cons and gave them the power to decide (ABOUT US module):

After knowing which direction I should head towards, I started delivering designs accordingly. As we had agreed on the visual direction and flows, this step often went smooth. Iterations only happened when the clients had additional requirements, or other factors came in to effect. We often discussed iterations like this (ABOUT US module):

I usually delivered full cases (with complex module) so that the developers did not have to think of edge case, they could just implement staight-forwardly what was on the design file. I also wrote down notes that I thought developers may have concern about when implementing. I rarely had to describe stuff with the devs, my output did that for me already. This is an example of my output for the DETAILED CAR module (Just showing the concept. I know the screens, flows and notes are too small to see):

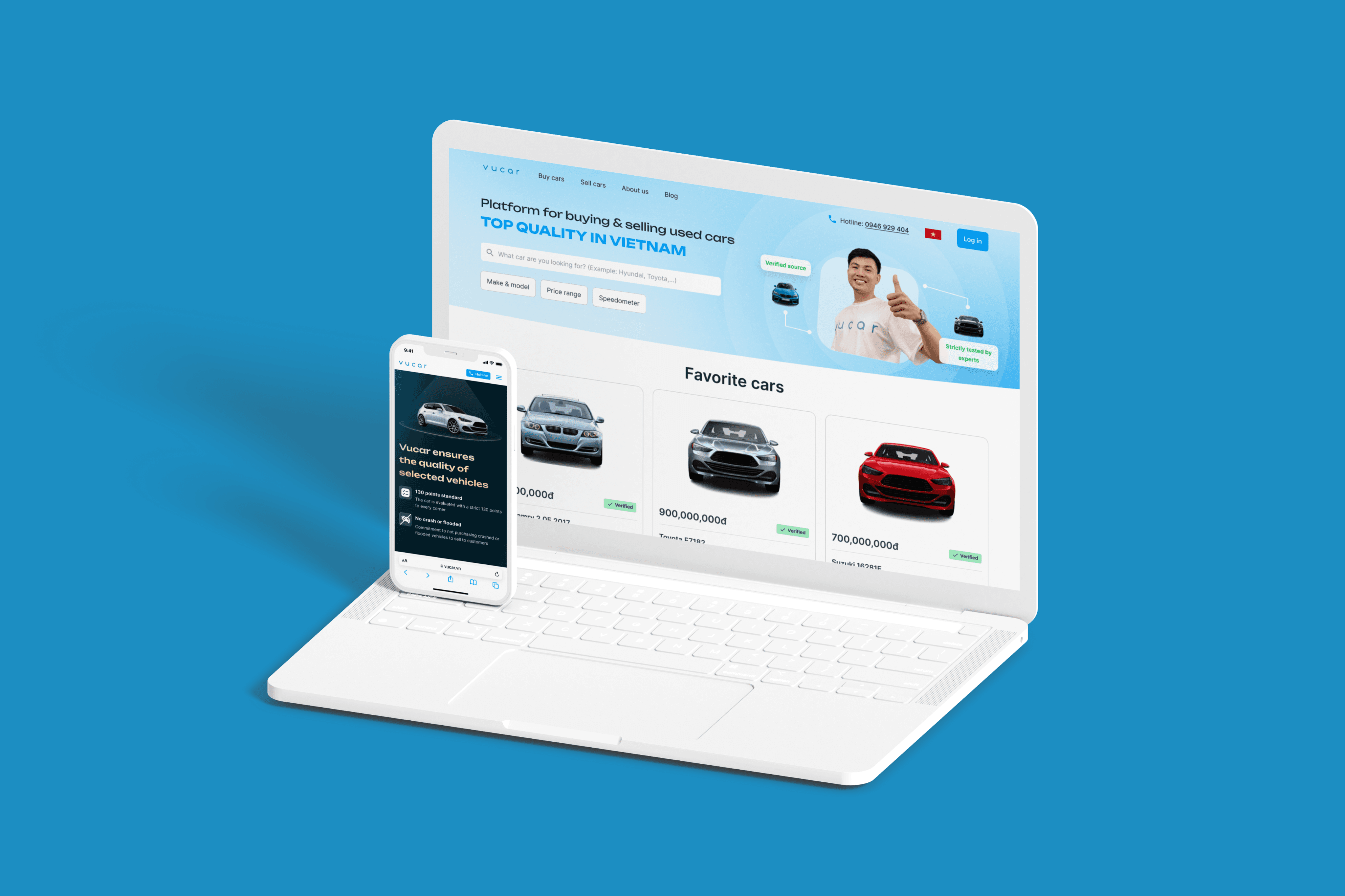
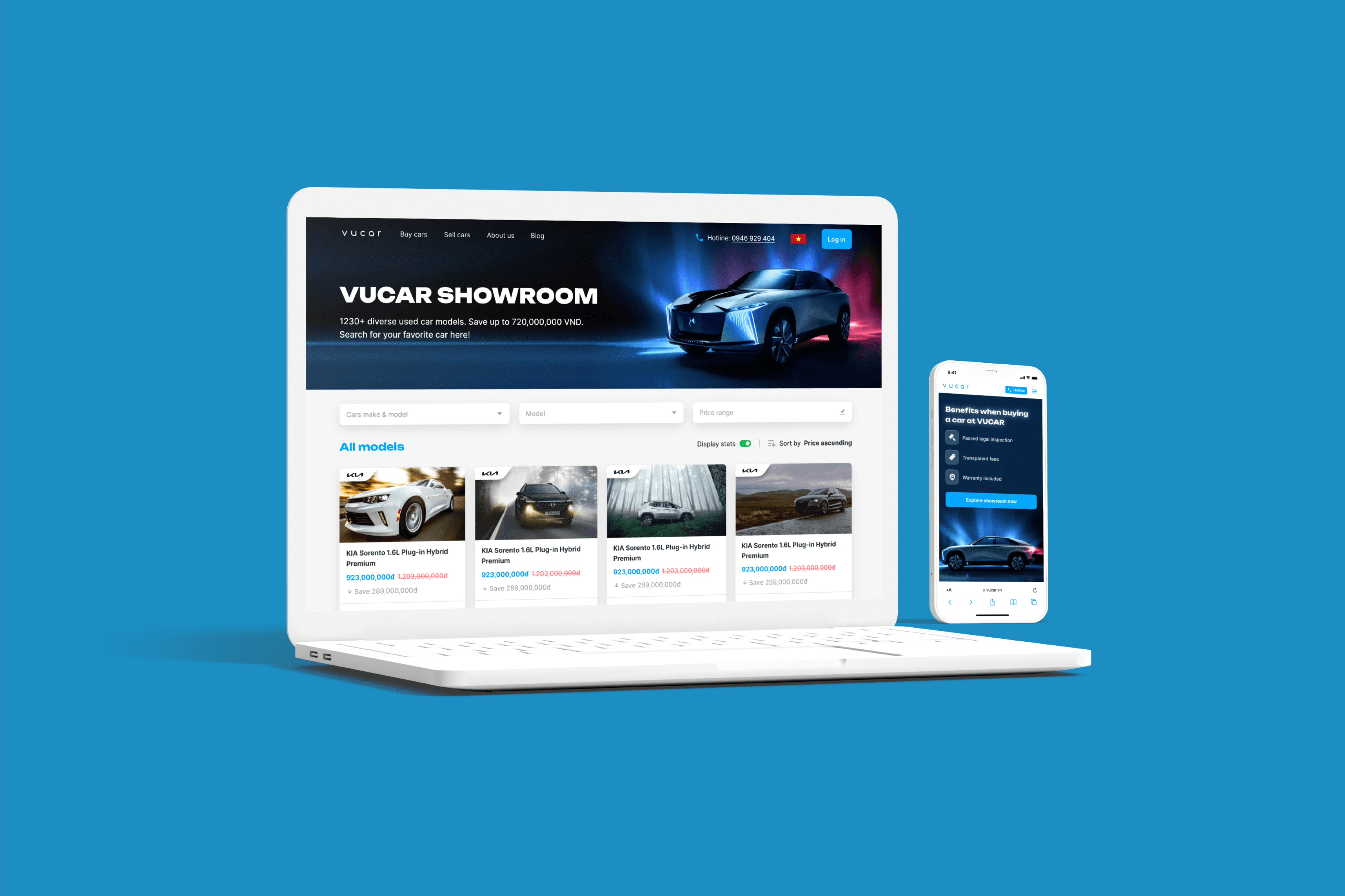
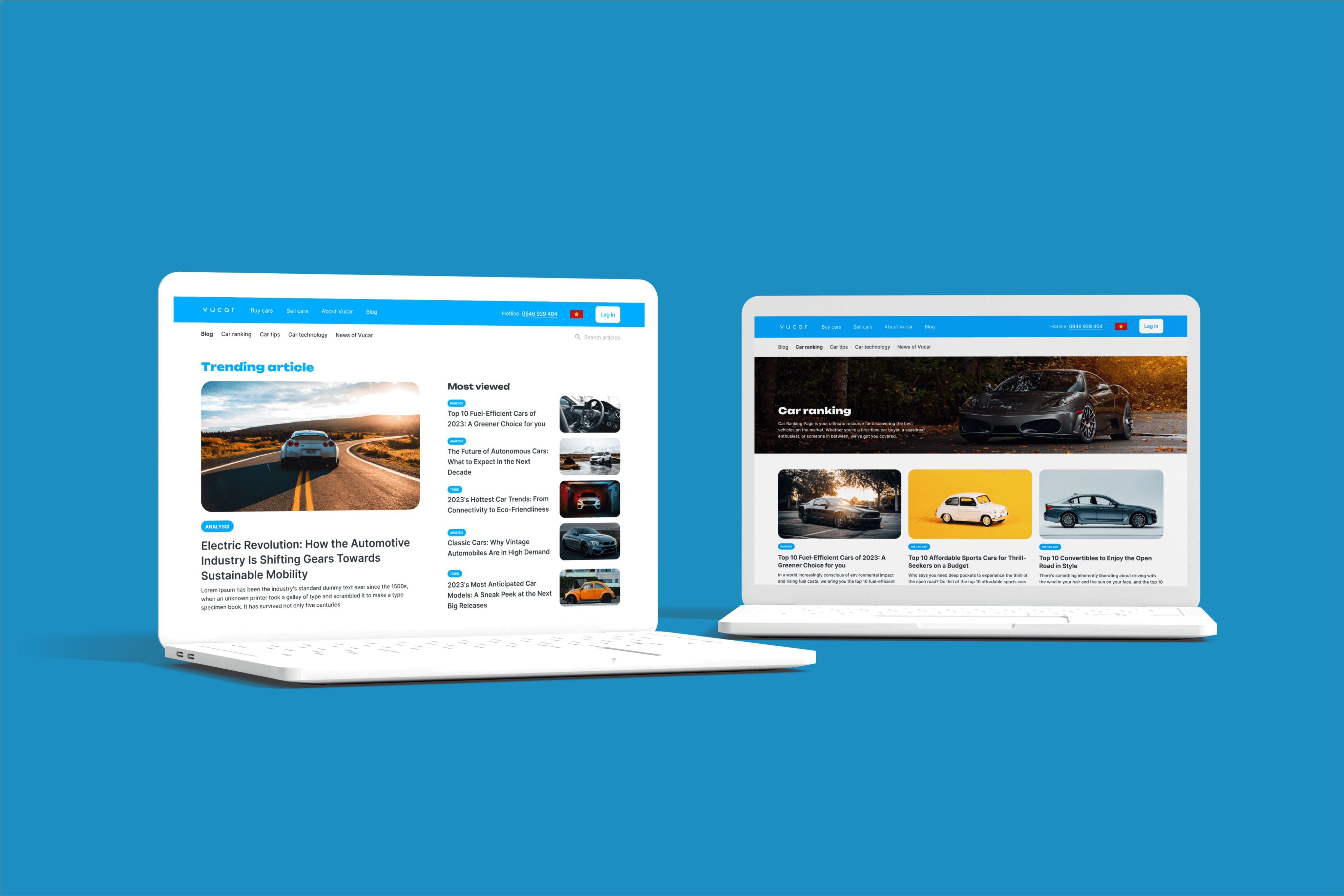
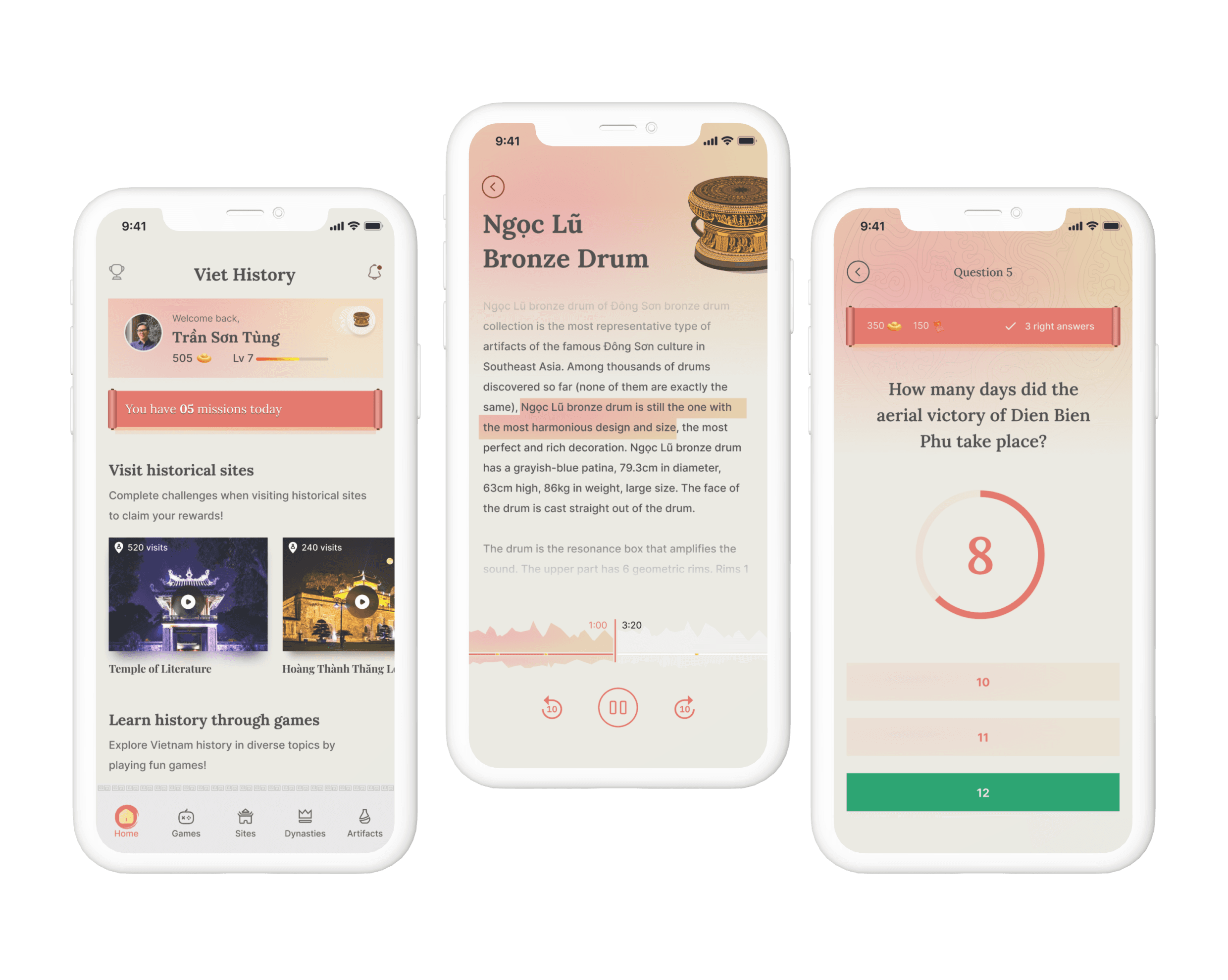
For a 5-month span, I had repeated the mentioned 3-step process for 14 modules for VUCAR, from very simple features to complex & visual focused screens. Let's take a look at my proudest output (visually), or you can see all modules delivered by me in this LINK!