SNAPVID.AI
SNAPVID.AI
I designed web pages for a French AI-powered platform which allows video editors produce content more quickly and efficiently.
I designed web pages for a French AI-powered platform which allows video editors produce content more quickly and efficiently.
Sep 2023
Sep 2023
WEB DESIGN
WEB DESIGN
snapvid.ai
snapvid.ai






Project overview
Project overview
SNAPVID.AI is an AI-powered platform which helps users convert raw videos into social media post-ready footages by adding captions, emojis, etc. automatically based in France. They have finalized the product and have a minimum landing page to promote the platform, but its quality needs improvements. I came in to re-design some of the most important pages in the website, focused on giving the website a new fresh look while demonstrating clearly SNAPVID.AI’s proudest functions.
SNAPVID.AI is an AI-powered platform which helps users convert raw videos into social media post-ready footages by adding captions, emojis, etc. automatically based in France. They have finalized the product and have a minimum landing page to promote the platform, but its quality needs improvements. I came in to re-design some of the most important pages in the website, focused on giving the website a new fresh look while demonstrating clearly SNAPVID.AI’s proudest functions.
Design process
Design process
DEFINE
OBJECTIVES
DEFINE
OBJECTIVES
Understand the problems client is facing, their requirements and final goals of this project.
Understand the problems client is facing, their requirements and final goals of this project.
IDEATE
VISUAL DIRECTION
IDEATE
VISUAL DIRECTION
Research on styles and create a moodboard & a visual direction that fit brand values & clients’ requirements.
Research on styles and create a moodboard & a visual direction that fit brand values & clients’ requirements.
DELIVER
UI DESIGNS
DELIVER
UI DESIGNS
Deliver UI designs based on approved visual direction, both PC and mobile responsively.
Deliver UI designs based on approved visual direction, both PC and mobile responsively.
1. Define objectives
1. Define objectives
Context
Context
• Current website is not appealing visually & not highlighting SNAPVID.AI’s unique functionality compared to other platforms
• Current website is not appealing visually & not highlighting SNAPVID.AI’s unique functionality compared to other platforms
• Targeted customer: Professional video editors & content creators, who are already familiar with hi-tech. Visual styles should aim to fit that persona.
• Targeted customer: Professional video editors & content creators, who are already familiar with hi-tech. Visual styles should aim to fit that persona.
Requirements
Requirements
• Revamp completely the website in terms of visual & layout in a way that make the features, functions and USPs outstanding.
• Revamp completely the website in terms of visual & layout in a way that make the features, functions and USPs outstanding.
• Deliver 2 responsive breakpoints: PC & mobile.
• Deliver 2 responsive breakpoints: PC & mobile.
• UNIQUENESS IN VISUAL is mandatory to separate from harsh competition.
• UNIQUENESS IN VISUAL is mandatory to separate from harsh competition.
2. Ideate visual direction
2. Ideate visual direction
Visual research & Moodboard
Visual research & Moodboard
After receiving the requirements in details from the client, I started looking for websites inspiration on Pinterest, Mobbin, Dribbble, etc. to create a visual direction. I defined keywords based on the platform’s nature, targeted customers and preferences from clients. I defined as many keywords as possible, to find as much inspiration as possible. The keywords list is endless:
After receiving the requirements in details from the client, I started looking for websites inspiration on Pinterest, Mobbin, Dribbble, etc. to create a visual direction. I defined keywords based on the platform’s nature, targeted customers and preferences from clients. I defined as many keywords as possible, to find as much inspiration as possible. The keywords list is endless:
HI-TECH
FUTURISTIC
ARTIFICIAL INTELLIGENCE
VIDEO EDITING PLATFORM
TIMELINE
CAMERA
CAPTIONS
BOLD
professional
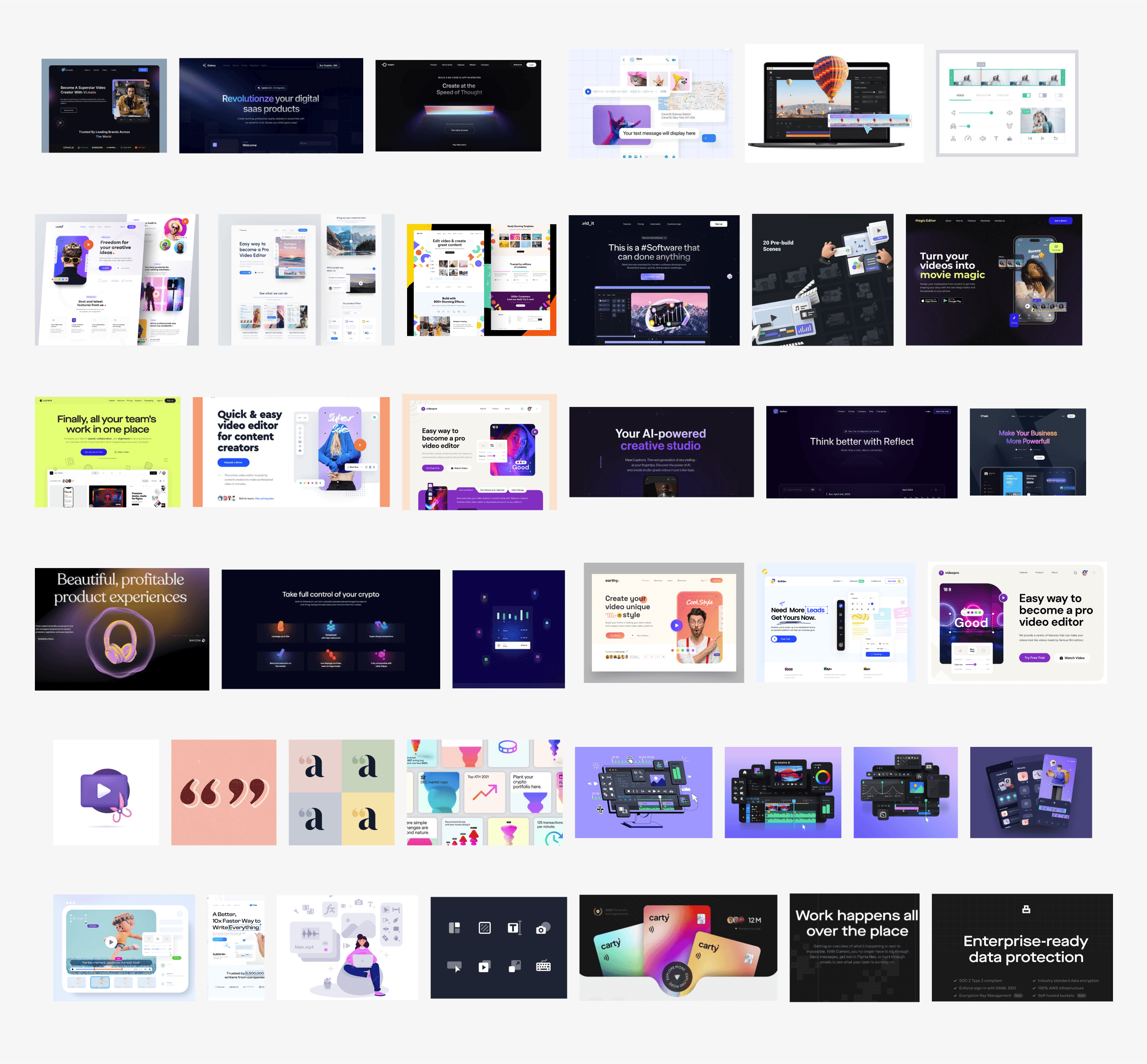
After browsing for a while (half a day exactly), I was able to collect so many screenshots of website & visual inspirations on the keywords I have chosen. I called it the MOODBOARD (like many designers). Seeing stuff in the moodboard having a certain pattern made me feel I had been heading towards the right direction.
After browsing for a while (half a day exactly), I was able to collect so many screenshots of website & visual inspirations on the keywords I have chosen. I called it the MOODBOARD (like many designers). Seeing stuff in the moodboard having a certain pattern made me feel I had been heading towards the right direction.

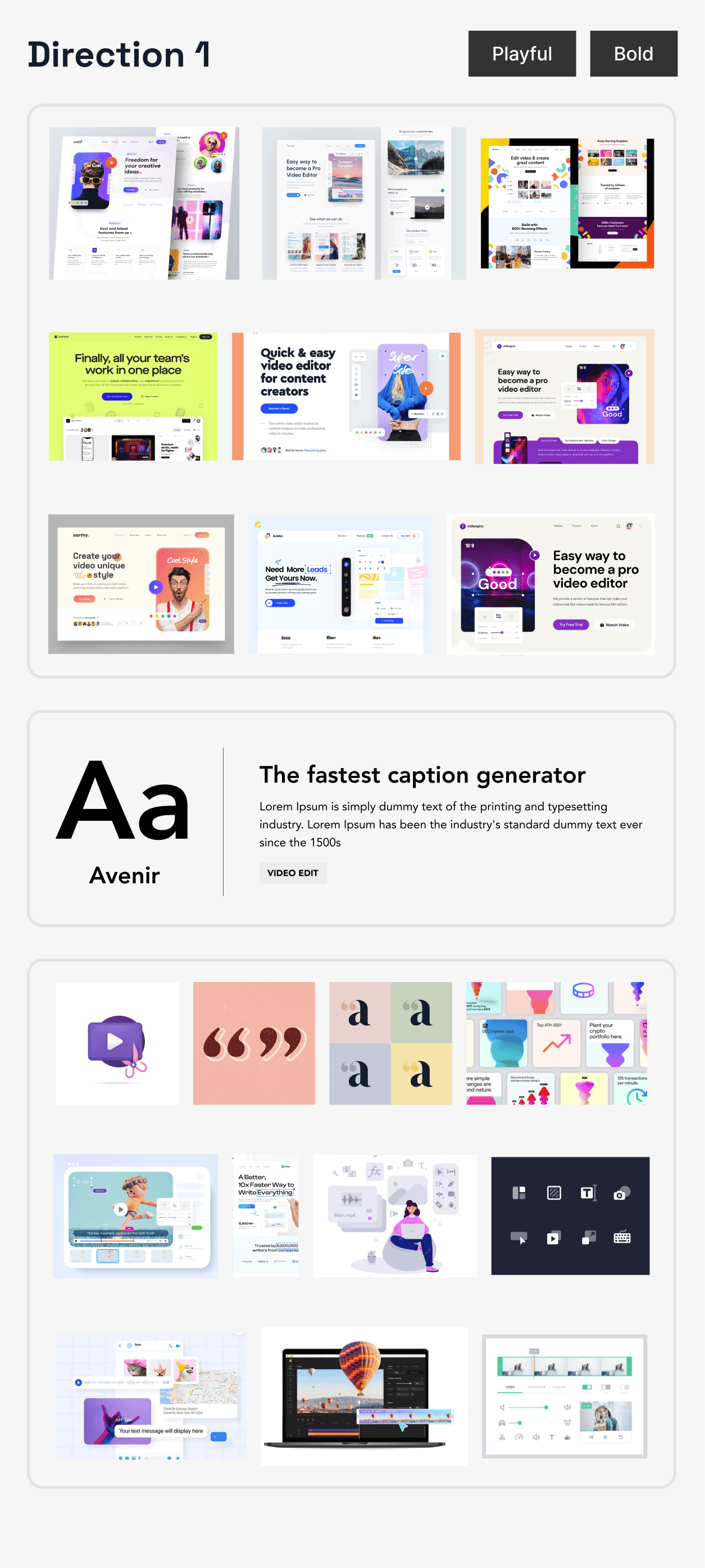
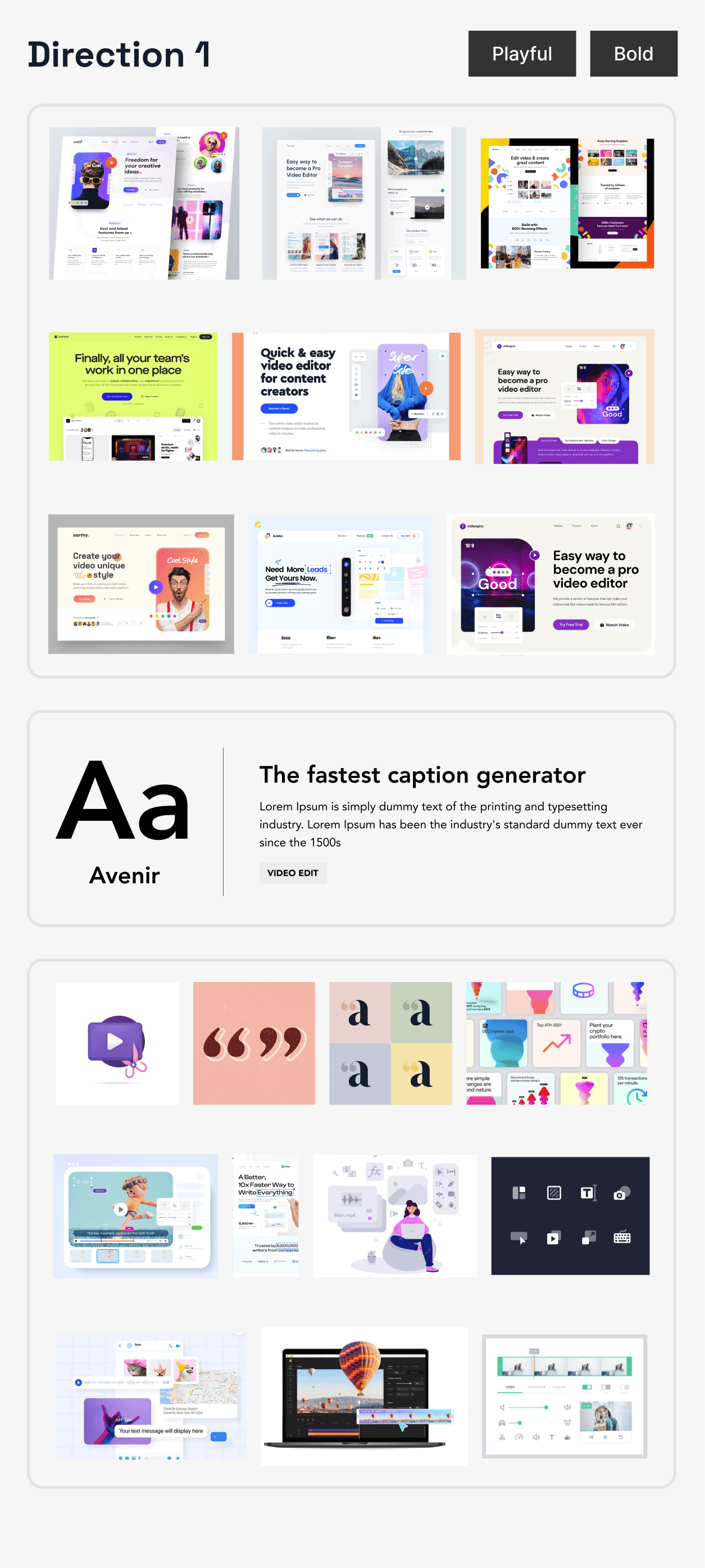
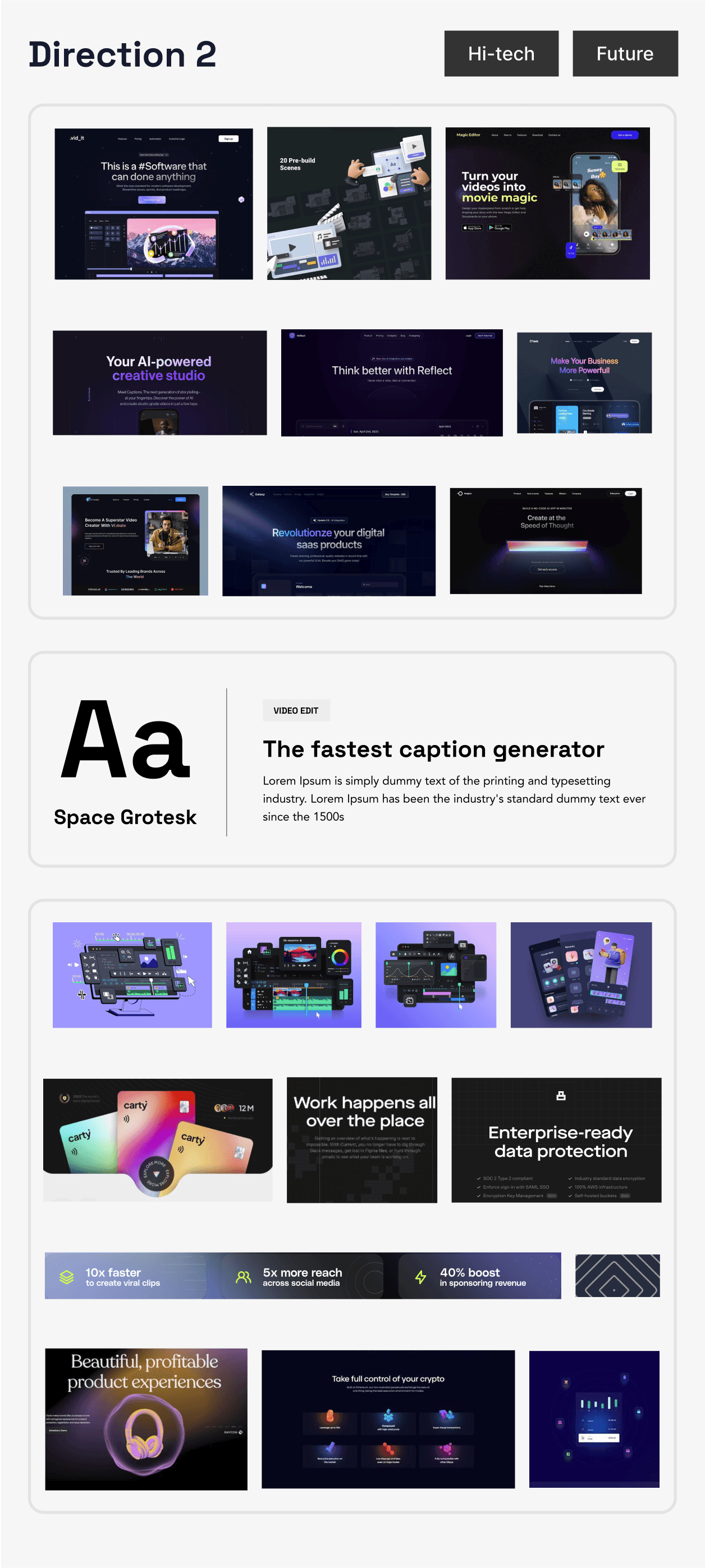
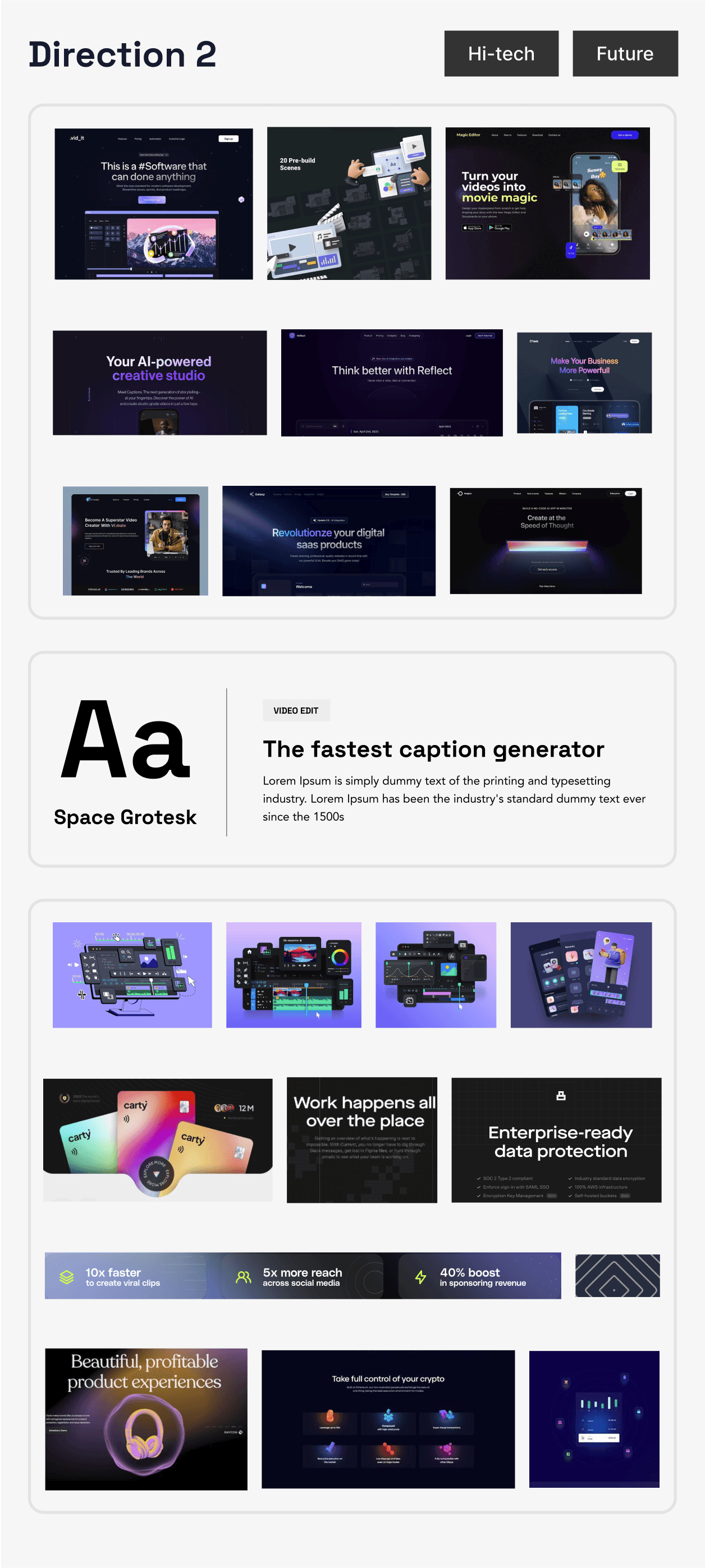
Visual direction options
After collecting so many references, it’s time to categorize those inspiration to groups based on color, typography, patterns, iconography, illustration, etc. I was able to create 2 distinct visual directions after grouping the references together. I conducted a presentation directly with the clients talking about the 2 visual directions and asked them which direction fit their preferences more. They eventually chose DIRECTION 2 (below), which marked a great step ahead.




3. Deliver designs
3. Deliver designs
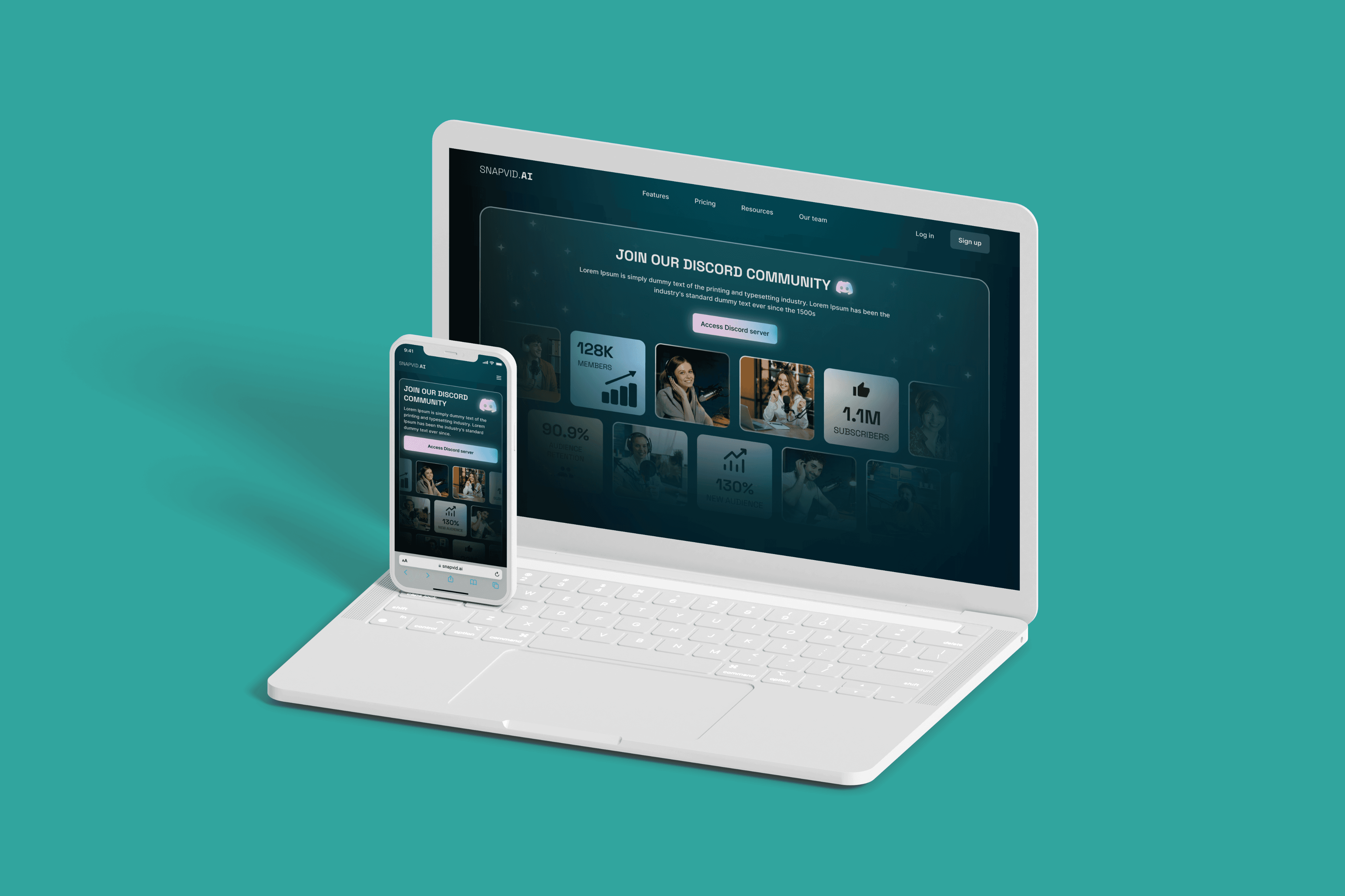
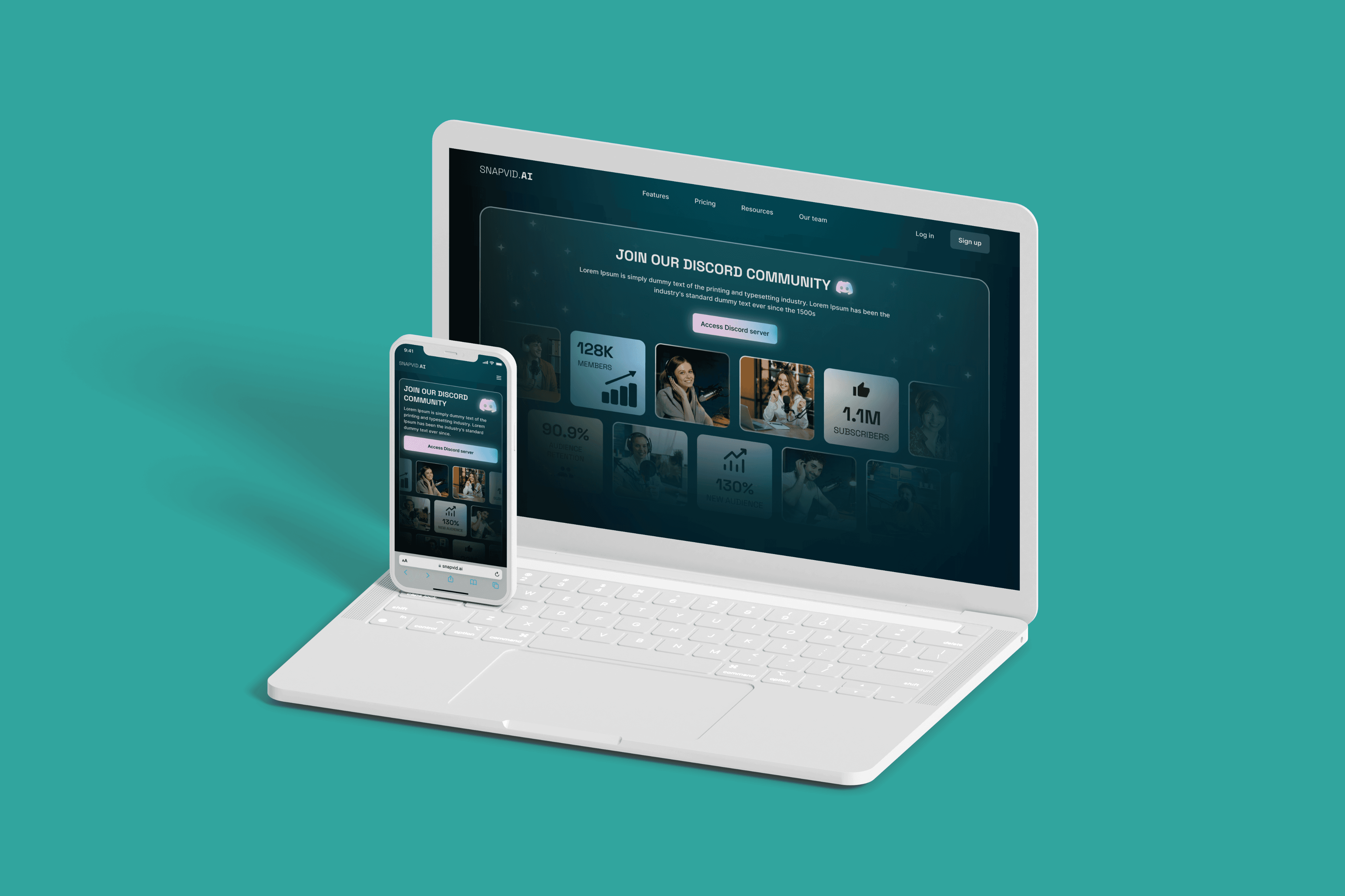
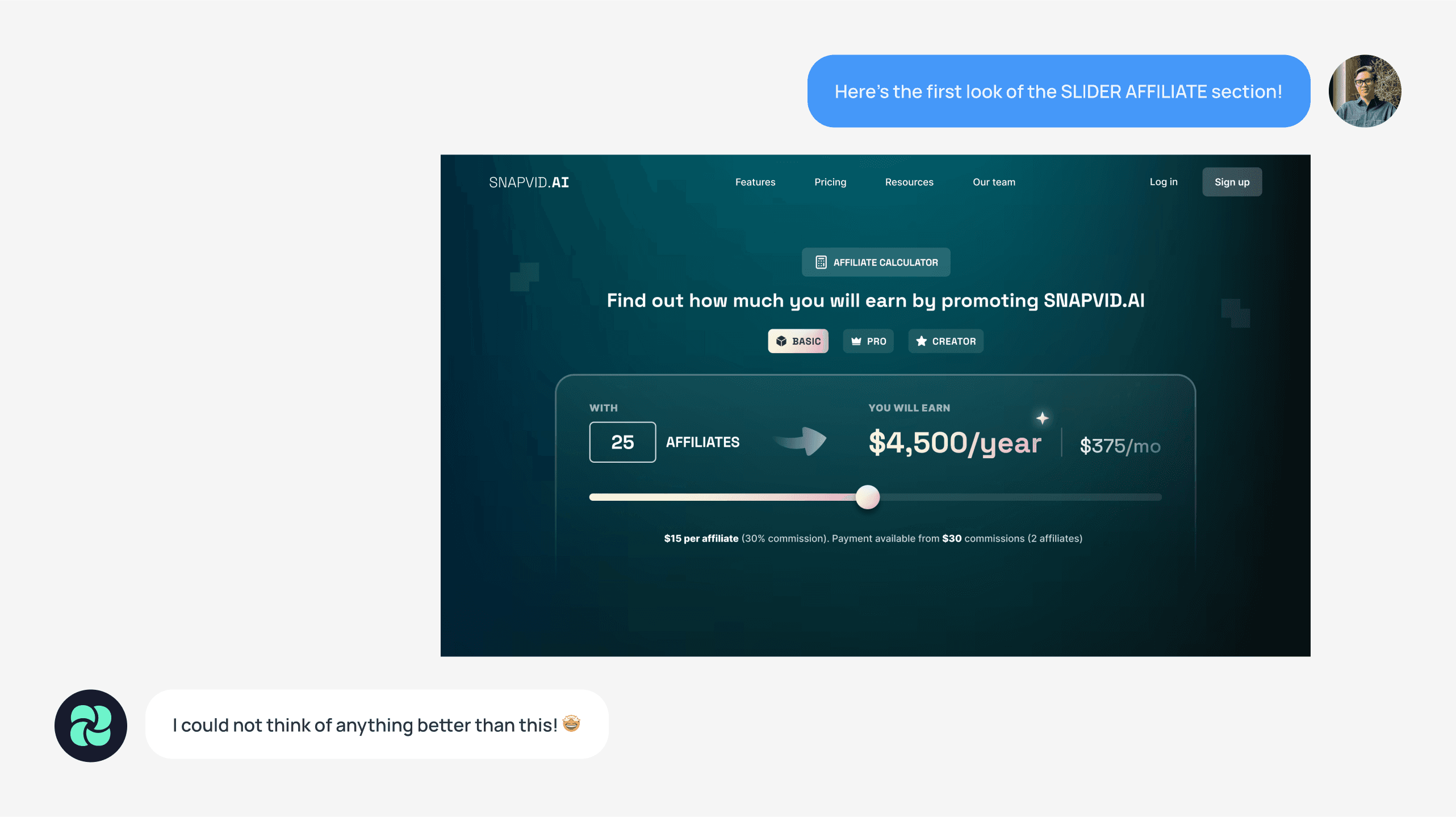
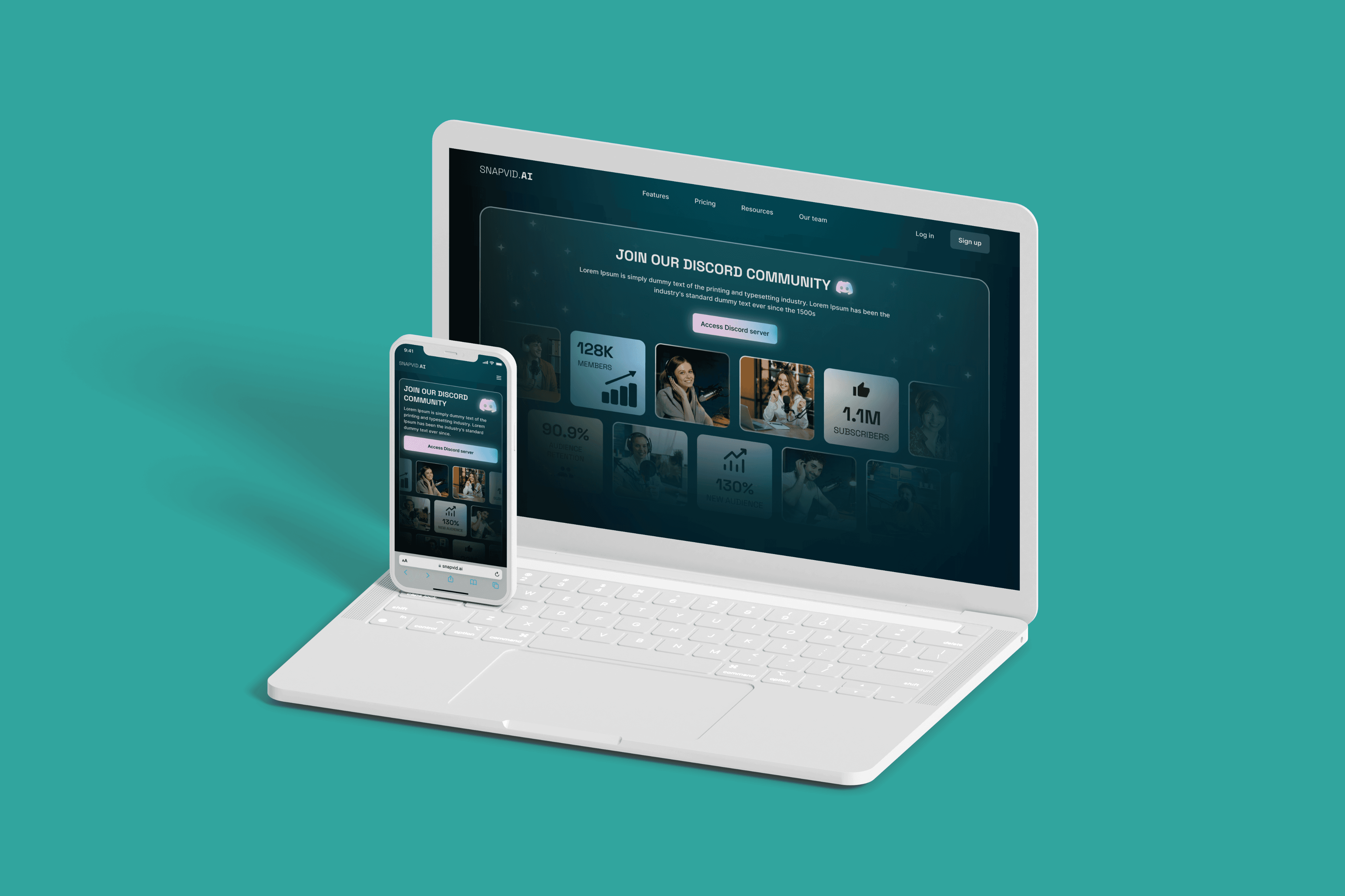
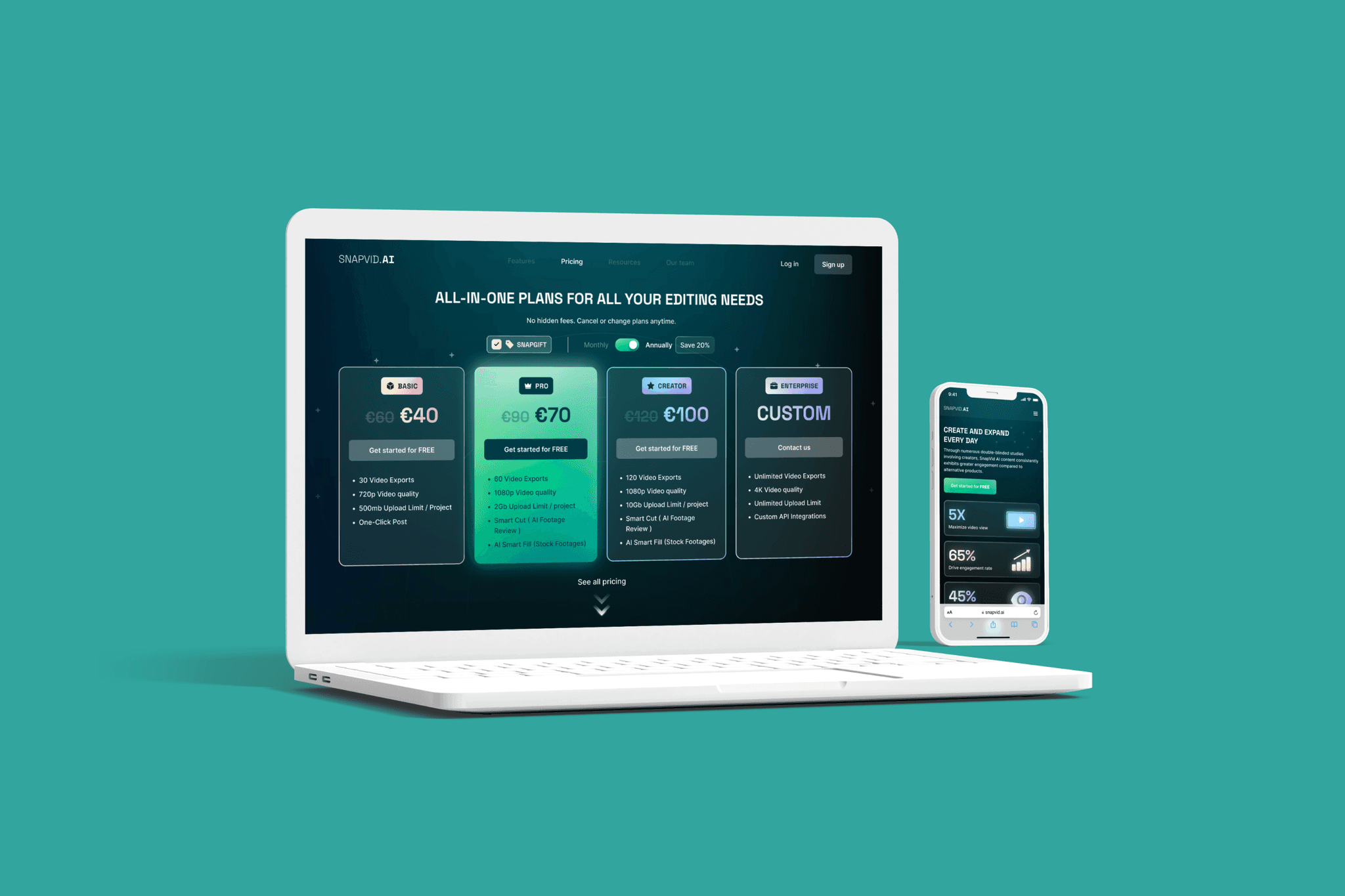
After knowing which direction I should head towards, I started delivering designs accordingly. The clients provided me with information that they want to appear a certain page, and I aligned those information into a well-crafted layout and designed UI based on the layout. As we agreed on the visual direction before, the design delivery is smooth overall. The client was pleased with me bringing a completely visual upgrade for the site:
After knowing which direction I should head towards, I started delivering designs accordingly. The clients provided me with information that they want to appear a certain page, and I aligned those information into a well-crafted layout and designed UI based on the layout. As we agreed on the visual direction before, the design delivery is smooth overall. The client was pleased with me bringing a completely visual upgrade for the site:

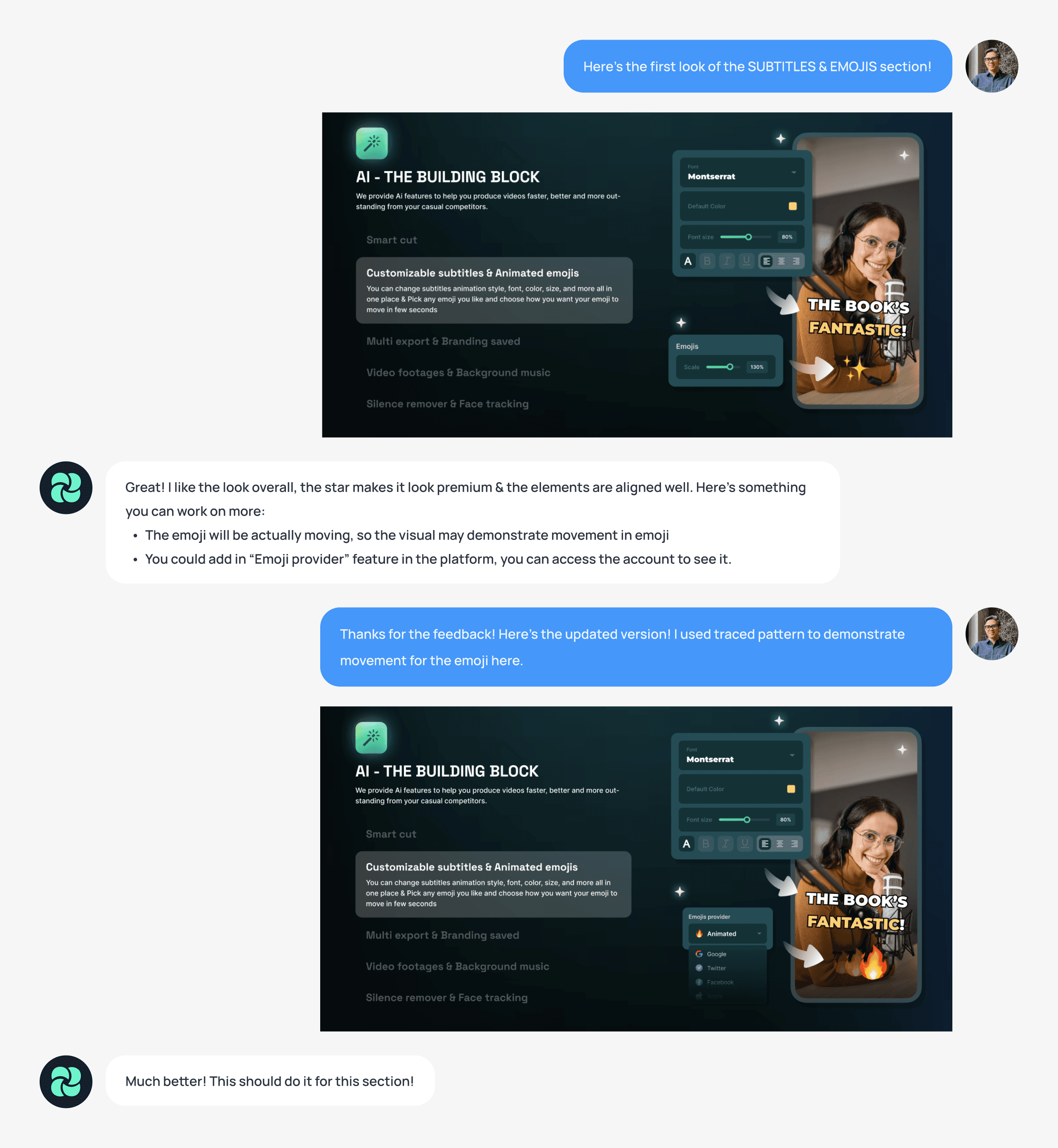
But not every section was approved on my first try like that one above. iterations happened. Iteration was how I learned about clients’ preferences continuously, because although I conducted a section to ask them about requirements in the beginning of the projects, things could always change, and it did changed along the way when I presented the output. SNAPVID.AI’s team were also very opened, constructive and responsive, making it really comfortable to communicate:
But not every section was approved on my first try like that one above. iterations happened. Iteration was how I learned about clients’ preferences continuously, because although I conducted a section to ask them about requirements in the beginning of the projects, things could always change, and it did changed along the way when I presented the output. SNAPVID.AI’s team were also very opened, constructive and responsive, making it really comfortable to communicate:

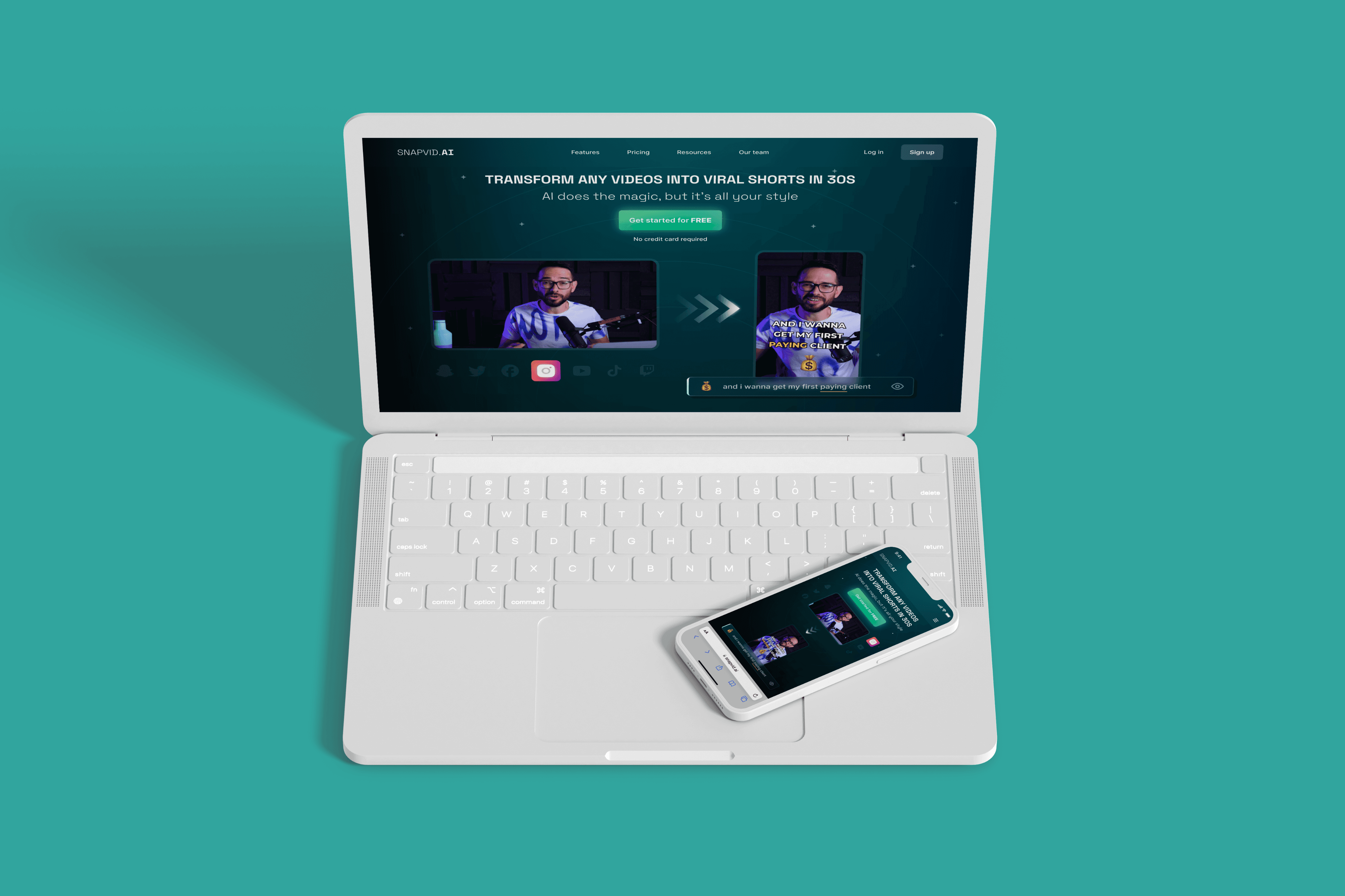
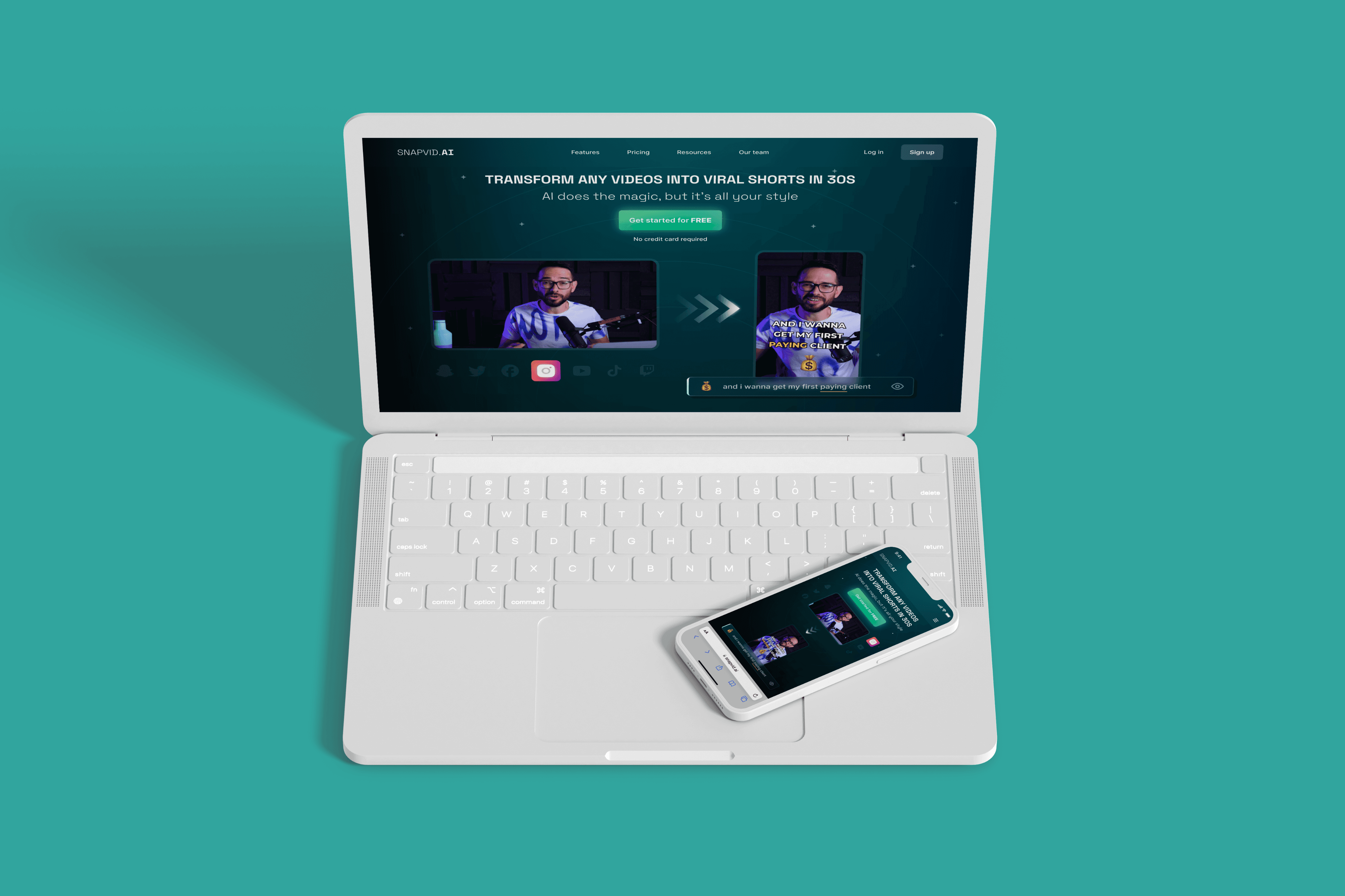
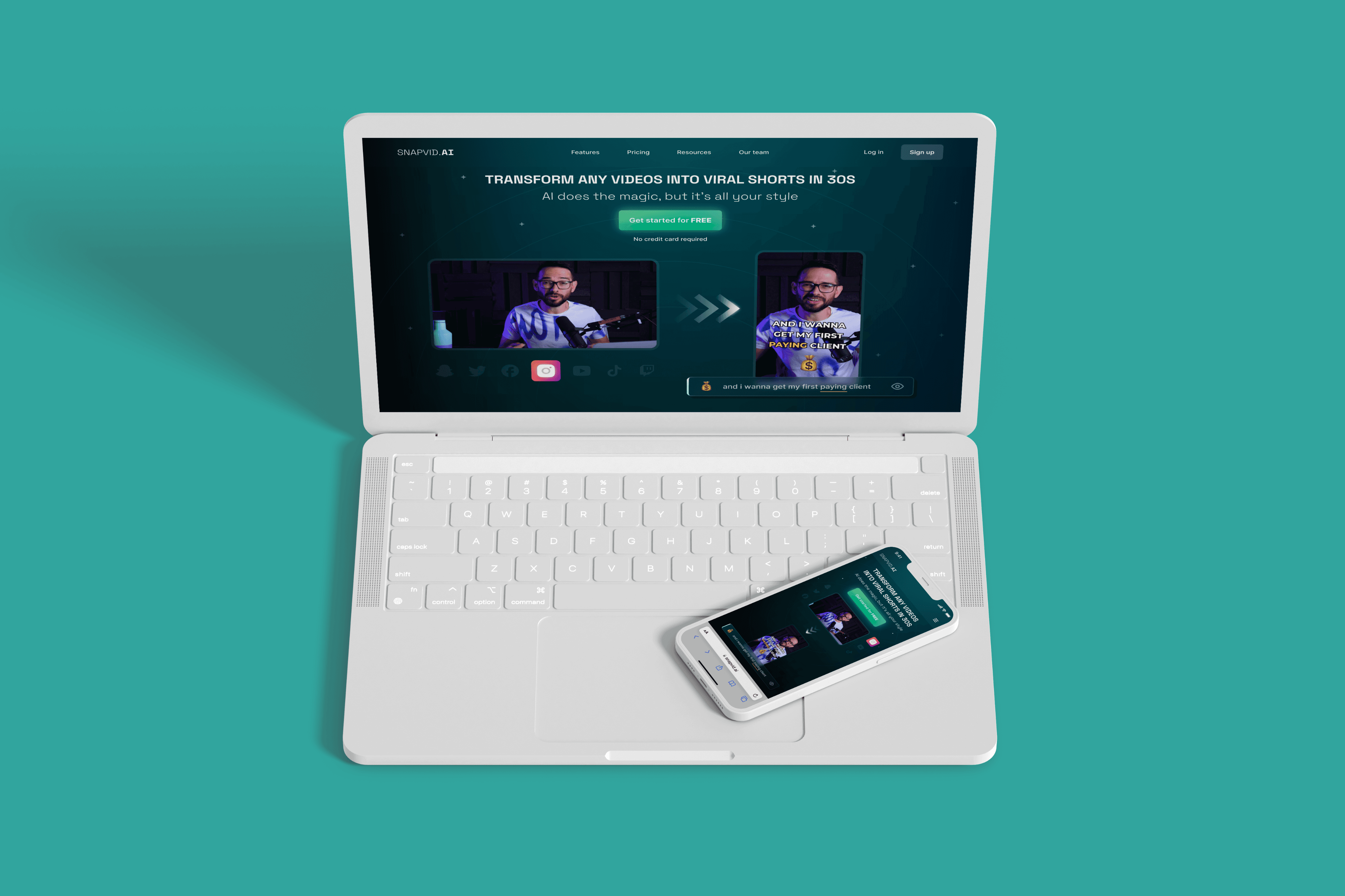
The above process occurred continuously across all pages that I designed from the beginning to the end of delivery phase, taking 2-3 weeks to cover 3 pages: HOME PAGE, PRICING PAGE & AFFILIATE PAGE. Let’s take a look at the final design of the website! Too see the full height pages, please visit this LINK!
The above process occurred continuously across all pages that I designed from the beginning to the end of delivery phase, taking 2-3 weeks to cover 3 pages: HOME PAGE, PRICING PAGE & AFFILIATE PAGE. Let’s take a look at the final design of the website! Too see the full height pages, please visit this LINK!





OTHER PROJECTS
OTHER PROJECTS
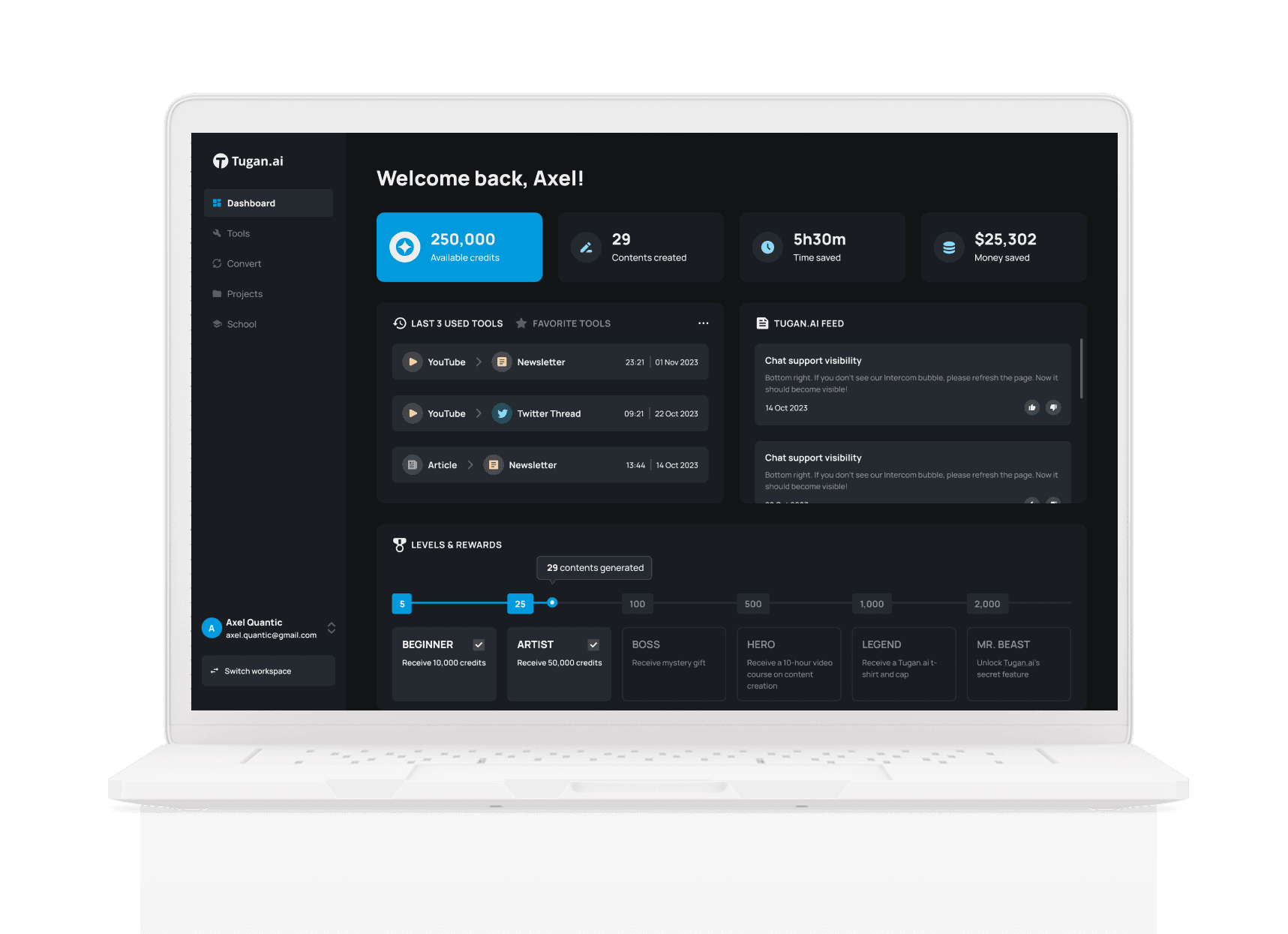
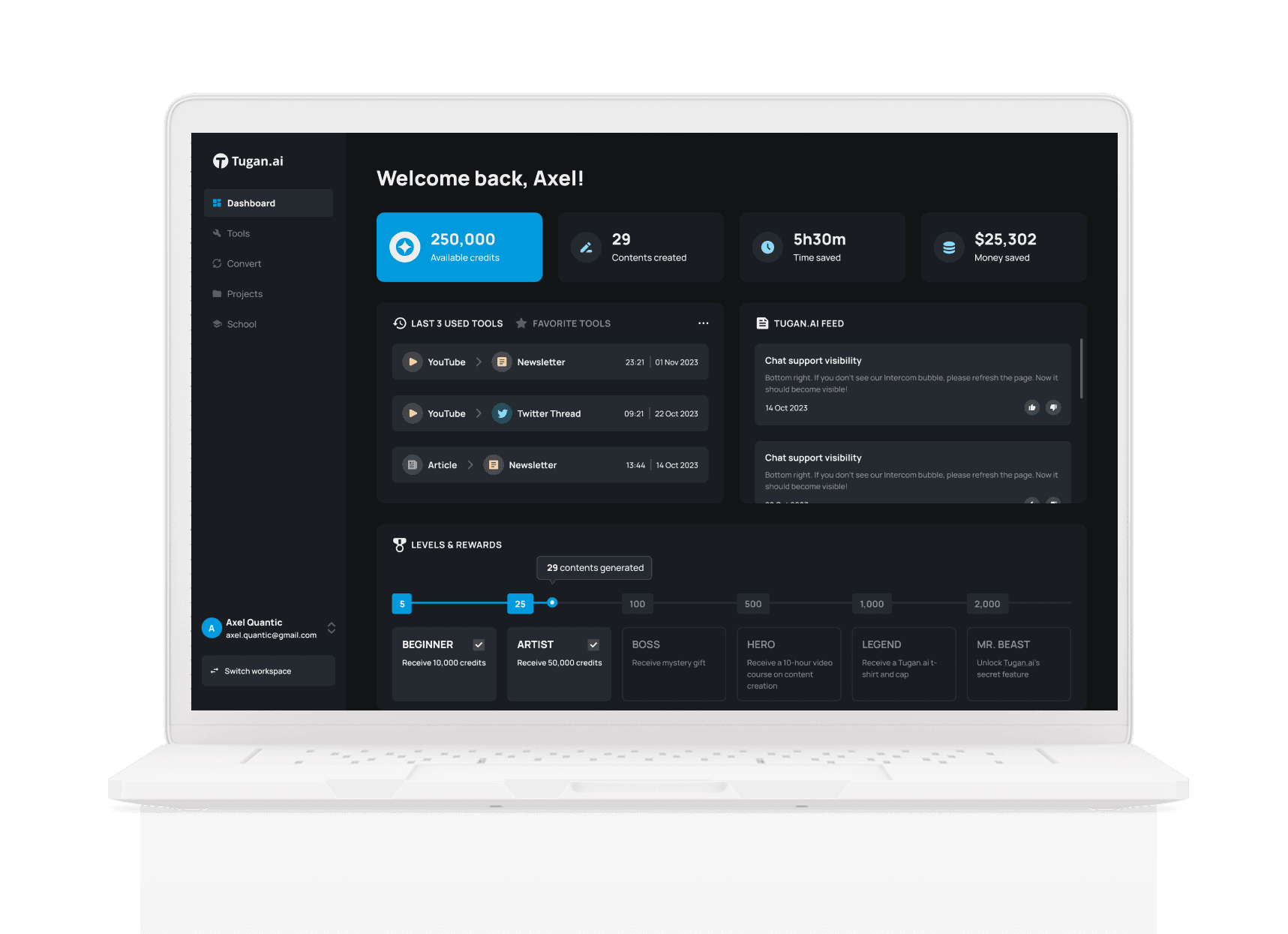
TUGAN.AI
TUGAN.AI
I designed web for an AI platform allowing users to input videos & articles and then convert to their preferred format
I designed web for an AI platform allowing users to input videos & articles and then convert to their preferred format


VUCAR
VUCAR
I designed a set of website pages for a Vietnamese used cars marketplace for both buyers and sellers.
I designed a set of website pages for a Vietnamese used cars marketplace for both buyers and sellers.


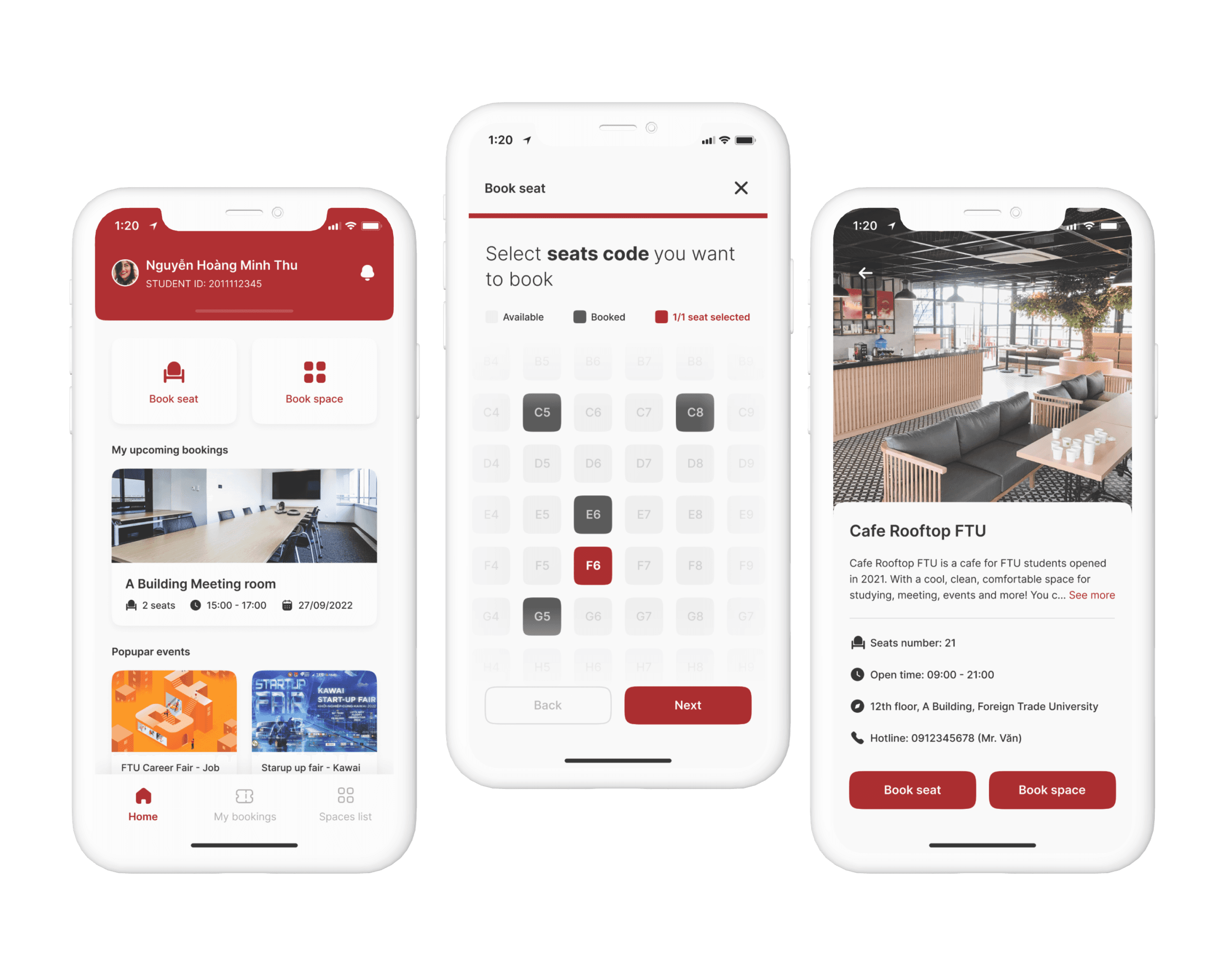
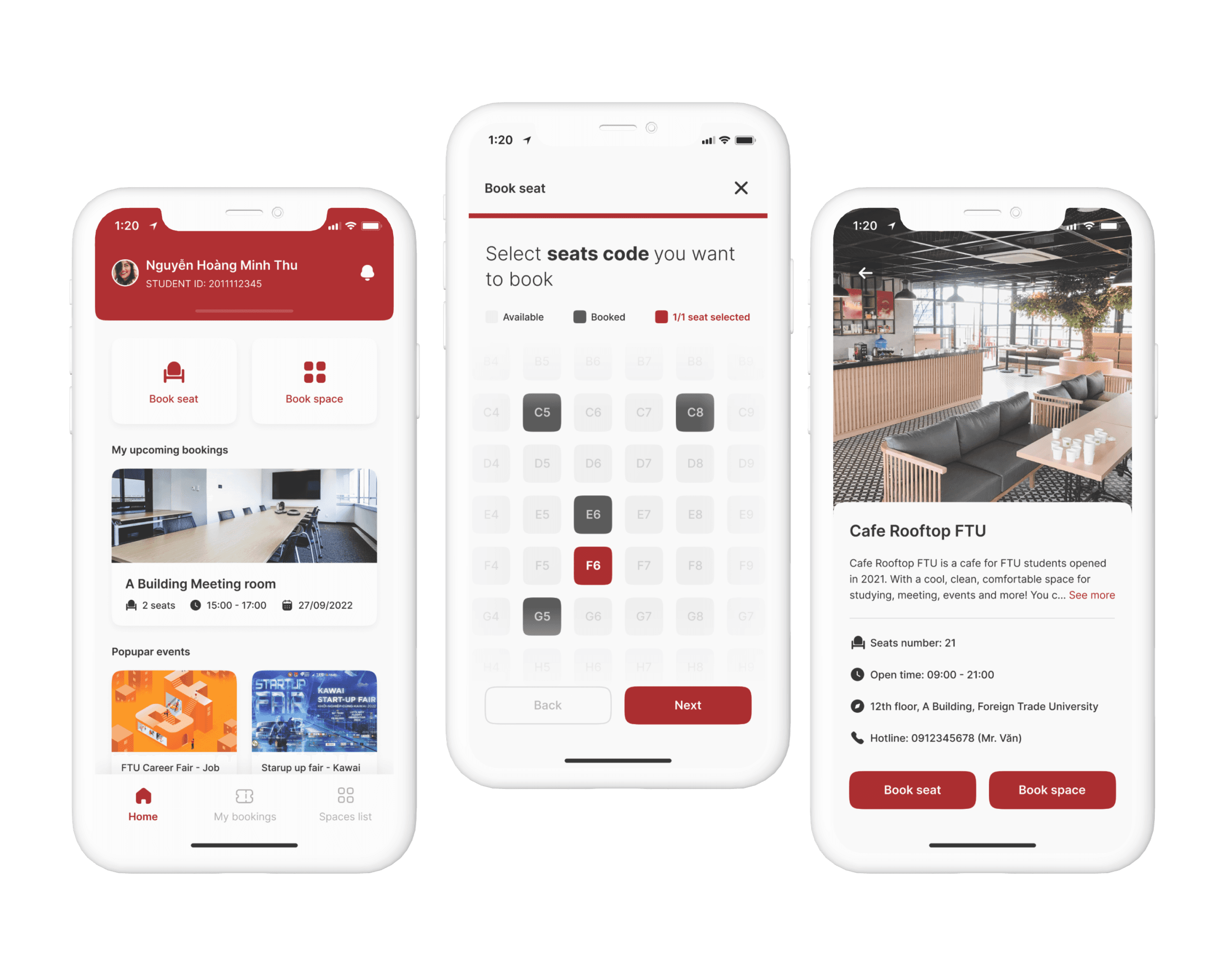
FTUSEATs
FTUSEATs
I designed a mobile app that helps students of Foreign Trade University book places for meetings and other activities.
I designed a mobile app that helps students of Foreign Trade University book places for meetings and other activities.


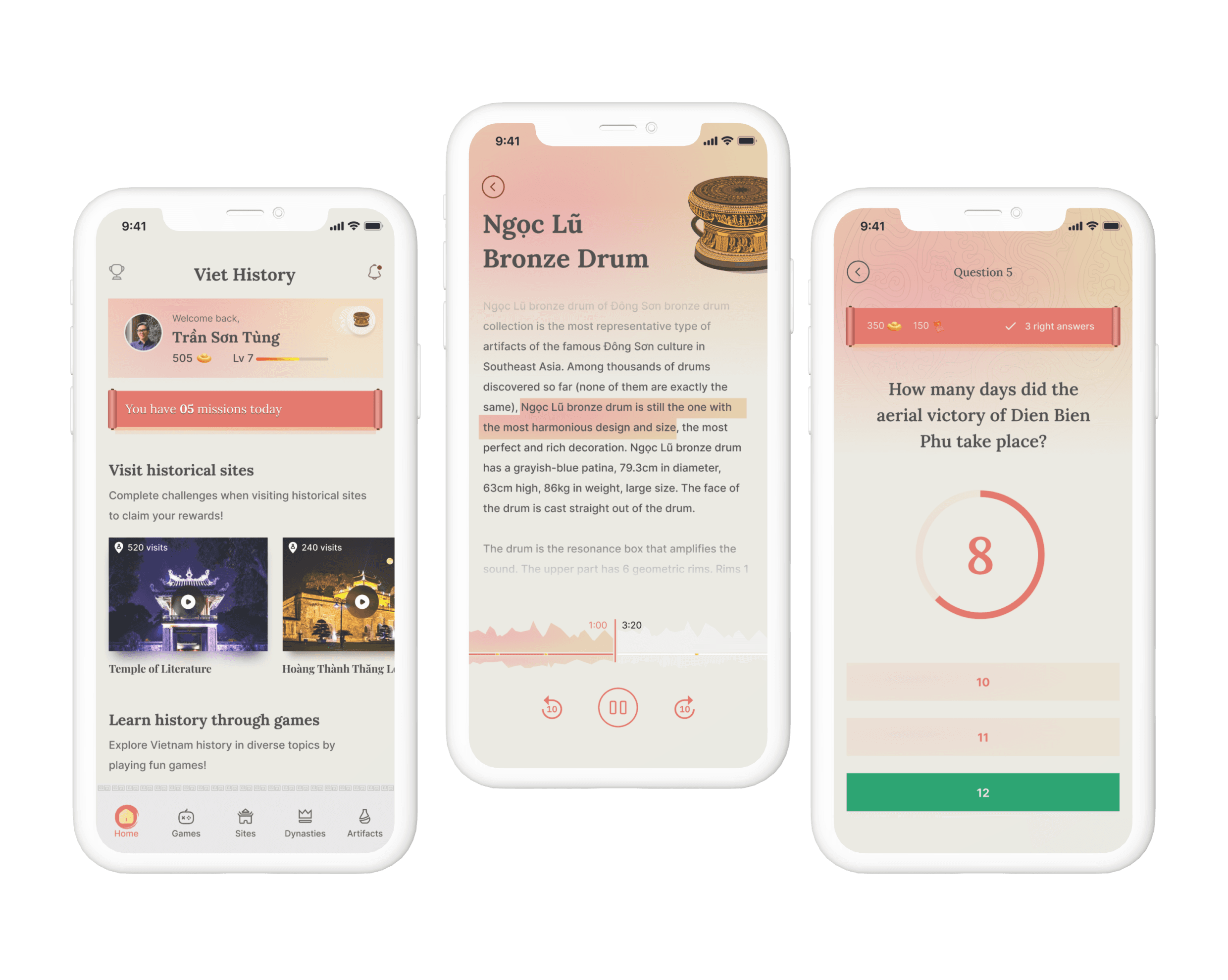
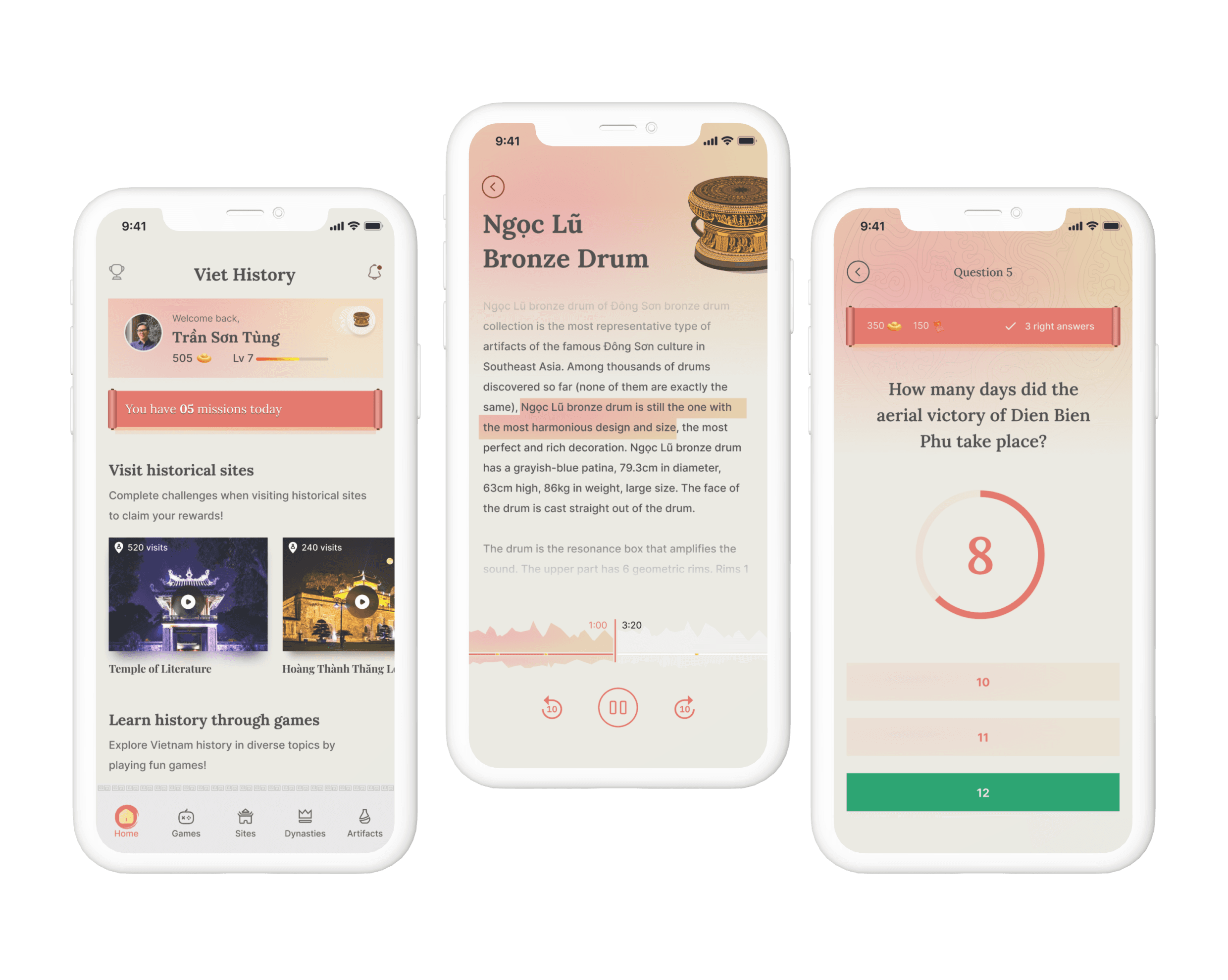
VIET HISTORY
VIET HISTORY
I designed a mobile app that helps Vietnamese enthusiasts learn & explore Vietnam history in a better way.
I designed a mobile app that helps Vietnamese enthusiasts learn & explore Vietnam history in a better way.


or send inquiry to transontung4010@gmail.com
or send inquiry to transontung4010@gmail.com



